Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 쌓임맥락
- Vue
- SCSS extend
- 리액트
- vue 이벤트 수신
- postcss
- SCSS forward
- flex
- netlify redirect
- react next
- KDT 프로그래머스
- vuex map
- 프로그래머스 데브코스
- SCSS use
- 이벤트 수식어
- 프로그래머스 데브코스 프론트엔드
- vue 지역 컴포넌트
- Spacer
- 다른컴퓨터에서 git사용
- 프로그래머스 프론트엔드 데브코스
- SCSS import
- intersection opserver
- git 같은계정 다른 컴퓨터
- 프로그래머스 K_Digital Training
- 고양이 사진 검색기
- 폼 입력 바인딩
- 리스트 렌더링
- nextjs사용법
- KDT 프로그래머스 데브코스 프론트엔드
- vue mixin
Archives
- Today
- Total
혼자 적어보는 노트
데브코스 최종 프로젝트 - 5일차 본문
5일차 - 디자인 완성, 드디어 개발
디자인이 완성된 부분에 대하여 우리 팀에게 먼저 보여주고 수정할 것들을 수정했다.
디자인 작업을 하면서 많이 고민되던 부분은 팀원들과 이야기를 해서 결정했고
감사하게도 많이 변경되는 부분이 없었다.
figma 정리 및 회의
회의에서 나온 내용들을 토대로 다시 한번 figma를 정리하고 개발에 들어가기로 했다.
아이콘 같은 자잘한 부분들을 변경해야 하긴 한데 디자인에 맞게 변수 세팅이나
컴포넌트 구조들을 미리 만들어놔야 다른팀원들이 수월하게 작업할 수 있기에
일단 우선순위로 컴포넌트 작업을 가져가기로 했다.
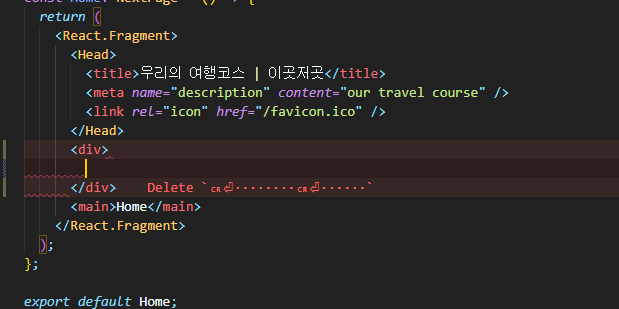
Delete `␍` eslint (prettier/prettier)

이전 프로젝트때는 이런 문제가 없었는데 검색해보니 windows 환경에서 발생하는 문제여서
eslint 설정 "endOfLine": "auto"로 변경해서 처리했다.
next/image
logo를 컴포넌트로 만들면서 image를 사용하게 되었는데
next에서는 image를 사용할 때 next.js에서 제공하는 <Image /> 컴포넌트를 사용하도록 추천을 한다.
왜?
image 컴포넌트를 사용하면 next에서 이미지를 최적화시켜주기 때문이다.
이 외에도 next 공식 문서에서 image에 대한 글이 스크롤 압박이 좀 있을 정도로 꽤 많은 기능들을 제공해준다.
const Logo = () => {
return <Image src="/assets/location/logo.png" alt="logo" width={200} height={100} />;
};
image가 auto height가 안된다는 단점이..ㅎ
이건 관련해서 따로 정리를 할 예정이다.
'프로젝트' 카테고리의 다른 글
| 데브코스 최종 프로젝트 - 8~9일차 (0) | 2022.07.30 |
|---|---|
| 데브코스 최종 프로젝트 - 6~7일차 / 컴포넌트 구현 (0) | 2022.07.29 |
| 데브코스 최종 프로젝트 - 3~4일차 (0) | 2022.07.24 |
| 데브코스 최종 프로젝트 - 2일차 (0) | 2022.07.23 |
| 데브코스 최종 프로젝트 - 1일차 (0) | 2022.07.22 |
Comments


