Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- SCSS use
- 프로그래머스 데브코스 프론트엔드
- KDT 프로그래머스 데브코스 프론트엔드
- SCSS extend
- SCSS forward
- 리액트
- KDT 프로그래머스
- vue mixin
- nextjs사용법
- vue 이벤트 수신
- Spacer
- 이벤트 수식어
- 프로그래머스 프론트엔드 데브코스
- git 같은계정 다른 컴퓨터
- netlify redirect
- 고양이 사진 검색기
- 프로그래머스 데브코스
- 폼 입력 바인딩
- 쌓임맥락
- SCSS import
- react next
- 다른컴퓨터에서 git사용
- Vue
- flex
- 프로그래머스 K_Digital Training
- 리스트 렌더링
- vue 지역 컴포넌트
- postcss
- vuex map
- intersection opserver
Archives
- Today
- Total
혼자 적어보는 노트
[CSS] display:inline과 padding 본문
display: inline속성의 특징을 다시 알아보면서 의문점이 생겼다.
inline요소는 text요소이기 때문에 width, height를 따로 지정할 수 없다,
그리고, 좌우 margin은 적용이 되지만 상하 margin은 적용이 안된다.
그럼 inline 요소는 padding top, bottom이 적용되는건가?
프로젝트 할 때 span에 padding적용이 잘 안되서 block으로 바꿨었던 기억도 있었고,
상하 margin, padding이 전부 안된다고 했던 글들이 봐왔어서 그 텍스트만 기억하고 안된다고 생각하고 있었었다.
그런데 갑자기 상하 padding이 된다는 글을 보게 되었고 확인하기로 했다.
<style>
body {
margin: 0;
}
.inline {
background-color: red;
}
.padding {
padding: 50px;
}
</style>
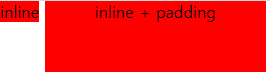
<div>
<span class="inline">inline</span>
<span class="inline padding">inline + padding</span>
</div>
이렇게만 보면 padding-top만 적용되지 않는 것 처럼 보이지만
background를 빼면 상하 padding이 적용되지 않는 것처럼 보인다.
뭔가 반만 적용되는 느낌?
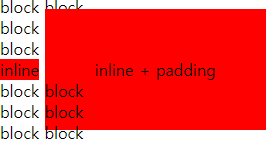
<div>
<div>block block</div>
<div>block block</div>
<div>block block</div>
<div>block block</div>
<div>block block</div>
<span class="inline">inline</span>
<span class="inline padding">inline + padding</span>
<div>block block</div>
<div>block block</div>
<div>block block</div>
</div>
상위에 요소들이 background만큼의 공간이 있도록 만들어 주면 padding-top만큼의 background가 나타나게되고
주변의 요소들과 겹치게된다. 어쨌든 padding의 영역을 지니고 있다.
어떻게 해석하면 padding이 적용이 안된다 라고도 생각할 수 있겠지만 적용이 되는 게 맞다!
✅결론
인라인 요소에 상단과 하단에 패딩이 적용되지만 다른 요소의 간격에 영향을 미치지 않는다.
하지만 패딩으로 인해 다른 요소와 겹친다.
MDN - Block and inline layout in normal flow
MDN에서도 좌우 여백만 안되고 패딩은 가능하다고 적혀있다.
'CSS' 카테고리의 다른 글
| [CSS] 자식요소를 부모요소의 padding 밖으로 꺼내기 (0) | 2022.06.15 |
|---|---|
| [CSS] 자식요소 중 첫 번째 요소만 빼고 style 적용 (0) | 2022.06.12 |
| SASS 내장 모듈 / @use (0) | 2022.05.09 |
| Parcel로 Sass(SCSS) 컴파일 (0) | 2022.05.04 |
| [CSS] Grid 정리 (0) | 2022.05.02 |
Comments

