Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 고양이 사진 검색기
- 리액트
- Vue
- vue 지역 컴포넌트
- git 같은계정 다른 컴퓨터
- 프로그래머스 프론트엔드 데브코스
- vuex map
- react next
- SCSS extend
- 폼 입력 바인딩
- Spacer
- 리스트 렌더링
- KDT 프로그래머스 데브코스 프론트엔드
- 프로그래머스 데브코스
- intersection opserver
- flex
- 프로그래머스 K_Digital Training
- nextjs사용법
- netlify redirect
- SCSS use
- vue mixin
- 다른컴퓨터에서 git사용
- 이벤트 수식어
- vue 이벤트 수신
- SCSS import
- 프로그래머스 데브코스 프론트엔드
- KDT 프로그래머스
- postcss
- SCSS forward
- 쌓임맥락
Archives
- Today
- Total
혼자 적어보는 노트
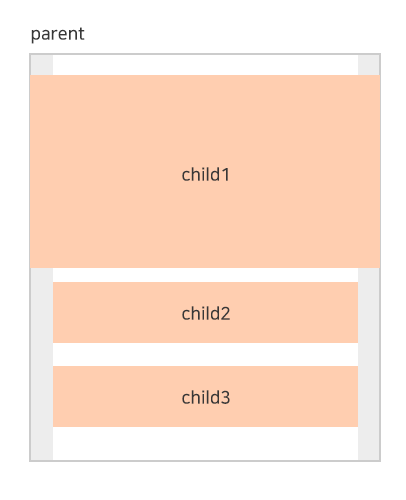
[CSS] 자식요소를 부모요소의 padding 밖으로 꺼내기 본문
부모에 padding값이 있을 경우
자식요소도 부모의 padding 안에 갇혀버리게 되어서
레이아웃을 구현할 때 wrapper를 나누어서 구현한 적이 많다.

위와 같이 레이아웃 전체를 padding으로 감싸고 어떠한 한 자식만
padding 바깥으로 늘리고 싶을 때 가 있는데 그럴 땐 아래와 같이 처리하면 된다.
parent {
width: 500px;
height: 500px;
padding: 0 20px;
}
child {
margin-left: -20px;
margin-right: -20px
}
* 바로 직속 자식요소에서만 반영이 된다.
'CSS' 카테고리의 다른 글
| [CSS] display:inline과 padding (0) | 2022.09.22 |
|---|---|
| [CSS] 자식요소 중 첫 번째 요소만 빼고 style 적용 (0) | 2022.06.12 |
| SASS 내장 모듈 / @use (0) | 2022.05.09 |
| Parcel로 Sass(SCSS) 컴파일 (0) | 2022.05.04 |
| [CSS] Grid 정리 (0) | 2022.05.02 |
Comments

