| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- SCSS extend
- intersection opserver
- 프로그래머스 K_Digital Training
- 다른컴퓨터에서 git사용
- 쌓임맥락
- KDT 프로그래머스
- 리스트 렌더링
- vuex map
- vue 이벤트 수신
- 이벤트 수식어
- netlify redirect
- vue mixin
- 리액트
- 프로그래머스 프론트엔드 데브코스
- react next
- SCSS use
- git 같은계정 다른 컴퓨터
- Vue
- nextjs사용법
- postcss
- flex
- vue 지역 컴포넌트
- 폼 입력 바인딩
- 프로그래머스 데브코스 프론트엔드
- Spacer
- KDT 프로그래머스 데브코스 프론트엔드
- SCSS import
- 프로그래머스 데브코스
- SCSS forward
- 고양이 사진 검색기
- Today
- Total
혼자 적어보는 노트
[CSS] Grid 정리 본문
Grid
말은 들어봤지만 직접 사용해본 적은 한 번도 없었어서
강의를 들으면서 정리를 해보기로 했다
📑 Grid의 용어
Grid Container
Grid의 전체 영역
Grid Item
Grid 컨테이너의 자식 요소들
Grid Track
Grid의 행 또는 열
Grid cell
Grid의 한 칸을 의미, 가상의 틀
Grid Line
Cell을 구분하는 선
Grid Number
Grid 라인의 각 번호
Grid gap
Cell 사이의 간격
Grid Container
Grid를 적용하는 Grid의 전체 영역으로
display: grid; 를 사용하여 설정 가능.
* inline-grid
컨테이너의 특성을 inline요소로 변경
수평으로 쌓이는 구조로 변경 가능.
📌 container에서 지정할 수 있는 속성
grid-template-rows
- 행의 배치를 정할 수 있다.
- 공간단위 fr을 사용하려면 height를 지정해야한다.
* height가 없을 경우 auto값이기 때문에 height가 나타나지 않는다.
grid-template-columns
- 열의 배치를 지정할 수 있다.
💡 fr이란?
사용 가능한 공간 너비 비율
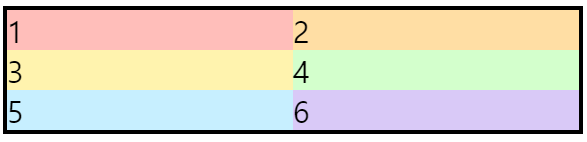
예시 1)
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
<div class="item item4">4</div>
<div class="item item5">5</div>
<div class="item item6">6</div>
</div>
.container {
border: 4px solid;
display: grid;
grid-template-rows: 1fr 1fr 1fr; /* 1:1:1 비율의 행 */
grid-template-columns: 1fr 1fr; /* 1:1 비율의 열 */
}
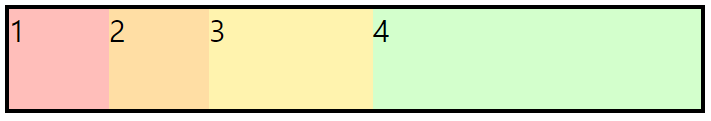
예시 2)
.container {
grid-template-rows: 100px;
grid-template-columns: 100px 100px 1fr 2fr;
}
justify-content
- grid 내부에서 행축에 대한 정렬을 할 수 있다.
- 행 축에 빈 공간이 있어야 사용할 수 있다.
- 기본 값 : nomal (stretch와 같다)
- 설정 값 : start, center, end, space-between, space-around, space-evenly
align-content
- grid 내부에서 열 축에 대한 정렬을 할 수 있다.
- 열 축에 빈 공간이 있어야 사용할 수 있다.
- 기본 값 : nomal (stretch와 같다)
- 설정 값 : start, center, end, space-between, space-around, space-evenly
justify-items
- item들의 Cell 내부에서 행 축으로 정렬을 할 수 있다.
- Cell 안에서 행 축으로 빈 공간을 가지고 있을 때 사용할 수 있다.
- 기본 값 : nomal (stretch와 같다)
- 설정 값 : start, center, end
align-items
- item들의 Cell 내부에서 열 축으로 정렬을 할 수 있다.
- Cell 안에서 열 축으로 빈 공간을 가지고 있을 때 사용할 수 있다.
- 기본 값 : nomal (stretch와 같다)
- 설정값 : start, center, end
repeat
- repeat는 반복되는 값을 자동으로 처리할 수 있는 함수
- repeat(반복횟수, 반복값)
grid-template-columns: repeat(8, 1fr)
/* grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr; */
grid-template-columns: repeat(2, 500px)
/* grid-template-columns: 500px 500px */
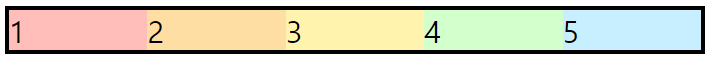
minmax
최솟값과 최댓값을 지정할 수 있는 함수
.container {
grid-template-rows: repeat(3, minmax(100px, auto));
}
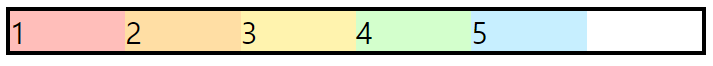
fit-content
content의 크기만큼의 너비를 가지며 최대너비를 지정할 수 있는 함수
.container {
grid-template-rows: repeat(2, 100px);
grid-template-columns: fit-content(100px) fit-content(200px);
}
auto-fill / auto-fit
column의 개수를 미리 정하지 않고 설정된 너비가 허용하는 한 최대한 셀을 채운다.
* auto-fill
.container {
grid-template-columns: repeat(auto-fill, minmax(100px, auto));
}
* auto-fit

grid-auto-rows / grid-auto-column
grid로 설정한 명시적 cell이 아닌 나머지의 (암시적인 영역)
크기를 설정할 수 있다.
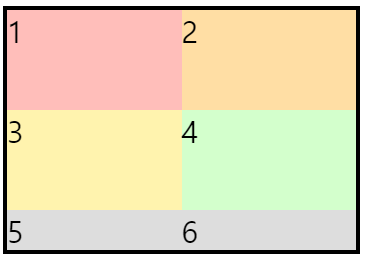
.container {
border: 4px solid;
display: grid;
grid-template-rows: repeat(2, 100px);
grid-template-columns: repeat(2, 1fr);
}
현재 grid의 cell로 설정한 부분은 1, 2, 3, 4 이기 때문에
나머지 5, 6은 적용이 안 된 것을 알 수 있다.
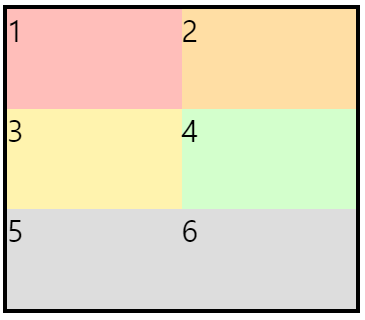
grid-auto-rows: 100px; 추가 시

명시적 cell이 아닌 나머지 item들의 크기를 설정해 줄 수 있다.
grid-auto-flow
아이템이 자동 배치되는 흐름을 결정하는 속성
순서대로 배치가 되며 공간이 부족하면 해당 칸은 비워두고 배치를 하게 된다.
row : 행을 기준으로 배치 *기본값
column : 열을 기준으로 배치
row dense : row를 기준으로 빈 공간을 채워준다. (row 생략 가능)
column dense : column을 기준으로 빈 공간을 채워준다.
* dense의 경우 빈공간을 메울 수 있는 가장 가까운 아이템을 옮겨준다.
grid-gap
- grid-row-gap : 행 축의 item들 사이의 너비
- grid-column-gap: 열 축의 item들 사이의 너비
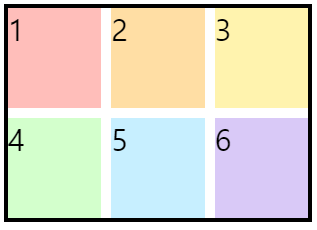
.container {
border: 4px solid;
display: grid;
width: 300px;
grid-template-rows: repeat(2, 100px);
grid-template-columns: repeat(3, 1fr);
grid-row-gap: 10px;
grid-column-gap: 10px;
}
💡 단축속성
grid-gap: 20px 50px;
item과 item사이의 line의 너비
grid-template-areas
- 지정된 그리드 영역의 이름(grid-area)을 참조해 그리드 템플릿을 생성한다.
- Grid Item에 grid-area속성을 사용하여 그리드 내부에서 사용할 영역의 이름을 지정할 수 있다.
grid-area
- 그리드 내부에서 사용할 영역의 이름
.container {
display: grid;
grid-gap: 5px;
grid-template-areas:
"header header header"
"nav section aside"
"footer footer footer";
}
.container > *{
background-color: #ddd;
}
header{
grid-area: header;
}
nav {
grid-area: nav;
}
section {
grid-area: section;
}
aside {
grid-area: aside;
}
footer {
grid-area: footer;
}
grid Item
Grid 컨테이너의 자식 요소들
📌 Grid Item에서 지정할 수 있는 속성들
grid-row / grid-column
- 각 셀을 위치 시킬 column과 row의 범위를 결정
grid-row-start : 행의 시작 번호
grid-row-end : 행의 끝 번호
grid-column-start : 열의 시작 번호
grid-column-end : 열의 끝 번호
💡 단축 속성
grid-row : 행의 시작 번호/끝번호
grid-column : 열의 시작 번호/끝번호
.container .item1{
background-color: #ffbeba;
grid-row: 1 / 3;
/* grid-row-start: 1;
grid-row-end: 3; */
}
.container .item2{
background-color: #FFDEA4;
grid-column: 2 / 4;
/* grid-column-start: 2;
grid-column-end: 4; */
}
💡 span을 통해 몇 개의 셀을 차지할 지 지정할 수 있다.
.container .item1{
background-color: #ffbeba;
grid-row: 1 / span 2; /* 1번부터 2개의 공간만큼 확장 */
}
.container .item2{
background-color: #FFDEA4;
grid-column: 2 / span 2; /* 2번부터 2개의 공간만큼 확장 */
}
justify-self / align-self
- item의 정렬을 개별적으로 제어할 수 있다.
- 기본 값 : nomal (stretch와 같다)
- 설정값 : start, center, end
grid와 함께 활용하기
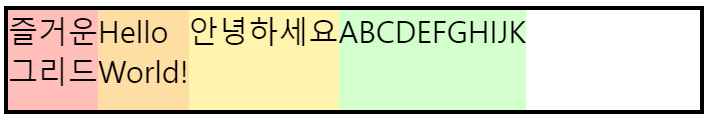
min-content 단위와 word-break속성 사용
min-content: 최소 너비를 나타내며 텍스트의 경우 가장 긴 단어만큼 작아진다.
word-break: 텍스트가 자신의 콘텐츠 박스 밖으로 오버플로 할 때 줄바꿈을 할 지 지정
=> keep-all 사용 시 한글 또한 띄어쓰기를 기준으로 줄바꿈이 된다.
.container {
display: grid;
grid-template-rows: 100px;
grid-template-columns: repeat(4, min-content);
}
.container .item {
word-break: keep-all;
}
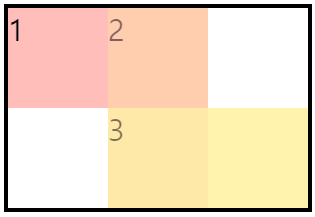
item을 겹치게 하기
- grid-row와 grid-column을 모두 설정해야 한다.
- z-index를 통해 쌓임 순서를 제어할 수 있다.
.container {
border: 4px solid;
display: grid;
grid-template-rows: repeat(3, 100px);
grid-template-columns: repeat(3, 100px);
}
.container .item {
font-size: 30px;
background-color: #ddd;
}
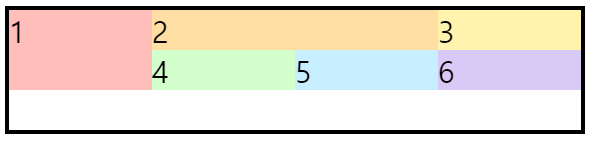
.container .item1{
background-color: #ffbeba;
grid-row: 1;
grid-column: 1 / span 2
}
.container .item2{
background-color: #FFDEA4;
grid-column: 2;
grid-row: 1 / span 2;
z-index: 1;
opacity: 0.5;
}
.container .item3{
background-color: #fff3ae;
grid-row: 2;
grid-column: 2 / span 2;
}
'CSS' 카테고리의 다른 글
| SASS 내장 모듈 / @use (0) | 2022.05.09 |
|---|---|
| Parcel로 Sass(SCSS) 컴파일 (0) | 2022.05.04 |
| [CSS] border 두께 transition 적용하기 (0) | 2022.03.13 |
| [CSS] 유튜브 영상 가로 100% 설정/ youtube video width 100% (0) | 2021.12.27 |
| [CSS] 플렉스박스(flex-box)의 기본 개념 / 속성 이해하기 (0) | 2021.12.24 |
