| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- vue mixin
- 프로그래머스 프론트엔드 데브코스
- netlify redirect
- 프로그래머스 데브코스
- 다른컴퓨터에서 git사용
- 프로그래머스 K_Digital Training
- 리스트 렌더링
- SCSS import
- 리액트
- 이벤트 수식어
- postcss
- intersection opserver
- flex
- 쌓임맥락
- 폼 입력 바인딩
- Vue
- vuex map
- Spacer
- 프로그래머스 데브코스 프론트엔드
- 고양이 사진 검색기
- KDT 프로그래머스
- SCSS forward
- SCSS use
- git 같은계정 다른 컴퓨터
- KDT 프로그래머스 데브코스 프론트엔드
- nextjs사용법
- react next
- SCSS extend
- vue 지역 컴포넌트
- vue 이벤트 수신
- Today
- Total
혼자 적어보는 노트
프로그래머스 데브코스 TIL - Day 34 본문
✅ 오늘의 학습
📌 Vue (1)
- Vue 시작하기
- 라이프사이클
- 템플릿 문법
- Data, Method
Vue 시작하기!
vue는 cdn을 사용하여 html의 상단에 script를 불러와서 간단하게 사용할 수 있다.
<script src="https://unpkg.com/vue@next"></script>
기본 구조
<body>
<div id="app">{{ counter }}</div>
<script>
const App = {
data() {
return {
counter: 0,
};
},
mounted() {
setInterval(() => {
this.counter++;
}, 1000);
},
};
const app = Vue.createApp(App).mount("#app");
</script>
</body>
하단의 Vue.createApp의 mount 메소드를 통해 데이터를 연결해주면
{{ }} 이중 중괄호 구문을 사용하여 counter는 반응형 데이터를 사용할 수 있다.
반응형 데이터란?
데이터가 바뀌면 화면에서도 바뀌는 데이터를 의미한다.
❗❗ 여기서 setInterval 내부에서 일반 함수를 사용하게 되면
this는 함수가 실행되는 위치에서 정의되기 때문에 counter를 찾을 수 없다.
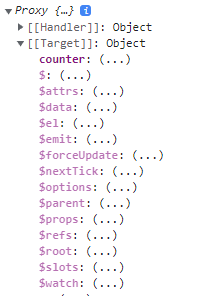
console.log(app)을 해보면 app은 proxy instence를 가지고 있으며
target을 확인하면 app이 사용할 수 있는 속성들이 명시되어 있다.

target에는 현재 counter속성이 있기 때문에
app내부에서 this.counter으로 접근해서 사용할 수 있는 것이다.
디렉티브
디렉티브는 v- 접두사가 있는 특수 속성이며 렌더링된 DOM에 반응형 동작을 한다.
v-bind
html에 v-bind: 라는 디렉티브 문법을 사용하면
중괄호 안에서 사용되는 값을 자바스크립트의 데이터로 읽을 수 있다.
<div v-bind:class="{ }"></div>* v-bind를 생략하여 사용할 수 있다 ex) :class
사용 예제
<body>
<style>
.change { color: red; }
</style>
<div id="app">
<div v-bind:class="{ change: active }">{{ counter }}</div>
</div>
<script>
const App = {
data() {
return {
counter: 0,
active: true,
};
},
};
const app = Vue.createApp(App).mount("#app"); // 반환된 결과를 app에 담는다.
</script>active가 true이기 때문에 active앞에 선언한 change가 class의 값으로 들어가게 된다.
이벤트 핸들러 등록하기
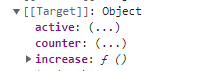
함수는 methods라는 옵션에 정의할 수 있고,
정의된 함수는 proxy의 target에 들어가게된다.
const App = {
data() {
return {
counter: 0,
active: true,
};
},
methods: {
increase() {
this.counter++;
},
},
};
v-on
v-on을 사용하여 정의된 함수를 연결할 수 있다.
<button v-on:click="increase">Click</button>* v-on:대신 @으로 사용할 수 있다. ex) @click
v-if
v-if로 연결된 데이터가 true라면 해당 element를 보여주고
false라면 화면에 출력하지 않는다.
<div v-if="active">Hello</div>
<button v-on:click="toggle">Toggle</button>
v-for
배열 데이터를 기반으로 리스트를 렌더링 할 수 있다.
items가 배열일 경우 in 키워드와 함께 아래와 같이 사용할 수 있다.
<ul>
<li v-for="item in items">{{ item }}</li>
</ul>
두번째 전달 인자로 index 값을 받을 수 있다.
<ul>
<li v-for="(item, index) in items">{{ item }} {{ index }}</li>
</ul>
v-once
데이터가 변경되어도 갱신이 되지 않는 일회성 보간을 수행한다.
<span v-once>변하지 않는 값: {{ msg }}</span>v-html
이중 중괄호는 일반 텍스트로 해석되는데
html을 출력하려면 v-html디렉티브를 사용해야한다.
<span v-html="rawHtml"></span>❗❗ XSS 취약점이 생길 수 있기 때문에 신뢰할 수 있는 콘텐츠에만 사용해야한다.
*관련 XSS 라이브러리 사용하기
component 만들기
<script>
const FruitItem = {
template: "<li>{{ fruitName }}</li>",
props: ["fruitName"],
};
const App = {
components: {
FruitItem,
},
data() {
return ;
},
};
const app = Vue.createApp(App).mount("#app");
</script>FruitItem이라는 객체 안에 template와 props를 적어준다.
props로 받을 데이터의 이름을 정해주고 template에 전달을 해주는 개념이다.
❗❗ component명은 파스칼케이스, props 이름은 카멜케이스로 작성한다.
App에는 components 객체를 만들고 생성한 FruitItem 컴포넌트를 적어준다.
<div id="app">
<ul>
<fruit-item fruit-name="Orange"></fruit-item>
</ul>
</div>components에 정의한 컴포넌트를 HTML에서 사용하려면
미리 정의한 컴포넌트이름의 태그를 만들고 props에 전달할 데이터를 작성해주면 되는데
❗❗ 태그명과 전달해줄 데이터(props에 정의한 이름)는 케밥케이스로 작성을 해주어야 한다.
👇 결과

v-for을 사용한 컴포넌트 형태의 배열 리스트 렌더링
<div id="app">
<ul>
<fruit-item v-for="fruit in fruits" v-bind:fruit-name="fruit"></fruit-item>
</ul>
</div>
<script>
const FruitItem = {
template: "<li>{{ fruitName }}</li>",
props: ["fruitName"],
};
const App = {
components: {
FruitItem,
},
data() {
return {
fruits: ["Apple", "Orange", "Banana"],
};
},
};
const app = Vue.createApp(App).mount("#app");
</script>
fruits의 배열데이터를 name이라는 변수를 통해 반복적으로 출력을 해줄 수 있는데
name은 하나의 데이터이기 때문에 v-bind를 사용하여 전달을 해주어야 한다.
❗❗ v-bind를 사용하지 않을 경우 그냥 문자열로 인식을 하게 된다.
라이프사이클
Vue 인스턴스는 크게 생성(create)되고, DOM에 부착(mount)되고,
업데이트(update)되며, 없어지는(destroy) 4가지 과정을 거치게 된다.
beforCreate/ created
beforeMount /mounted
beforeUpdate / updated
beforeUnmount / unmounted
❗❗
beforCreate은 앱을 생성하기 직전이기 때문에 이때는 아직 data에 할당이 되지 않은 상태이며
beforeUpdate은 데이터가 업데이트 되기 전이 아닌 화면이 업데이트 되기 전을 의미한다.
proxy
특정 데이터가 언제 조회되고 값이 할당되는지 감시해준다.
동작을 감시할 대상(target), 실행할 동작(handler)
const app = {
data: {
count: 0,
},
};
const proxyA = new Proxy(app.data, {
get() {
console.log("Getter");
},
set() {
console.log("setter");
},
});
proxyA.count 혹은 proxyA.count = "" 를 사용하여
조회를 하거나 값을 변경할 경우 get, set이 실행된다.
✍ 느낀 점
vue를 처음 접했는데 컴포넌트를 만드는 방식이 간단한 편이라고 생각이 들었다.
리액트를 했었다보니 리액트랑 비교가 되었는데,
문법적인 부분에 있어서 문자열을 함수나 데이터로써 인식을 한다는 점이 신선하게 다가왔다.
조금 더 복잡한 컴포넌트 구조에서는 어떤 식으로 코드를 작성할 지 궁금하다.
'스터디' 카테고리의 다른 글
| 프로그래머스 데브코스 - 노션 과제 피드백 (0) | 2022.05.10 |
|---|---|
| 프로그래머스 데브코스 TIL - Day 35 (0) | 2022.05.09 |
| 프로그래머스 데브코스 TIL - Day 33 (0) | 2022.05.04 |
| 프로그래머스 데브코스 TIL - Day 32 (0) | 2022.05.03 |
| 프로그래머스 데브코스 TIL - Day 31 (0) | 2022.05.02 |

