| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- postcss
- 리액트
- KDT 프로그래머스
- git 같은계정 다른 컴퓨터
- vue 이벤트 수신
- 이벤트 수식어
- SCSS forward
- 리스트 렌더링
- react next
- flex
- vue 지역 컴포넌트
- 고양이 사진 검색기
- 프로그래머스 K_Digital Training
- KDT 프로그래머스 데브코스 프론트엔드
- vuex map
- intersection opserver
- 프로그래머스 데브코스 프론트엔드
- 프로그래머스 데브코스
- Vue
- SCSS import
- 쌓임맥락
- SCSS extend
- 프로그래머스 프론트엔드 데브코스
- Spacer
- netlify redirect
- 다른컴퓨터에서 git사용
- nextjs사용법
- 폼 입력 바인딩
- vue mixin
- SCSS use
- Today
- Total
혼자 적어보는 노트
프로그래머스 데브코스 TIL - Day 31 본문
✅ 오늘의 학습
📌 CSS 심화 (3)
- Transform 3D
- Columns
- Filter
- 변수
- @supports
- @media
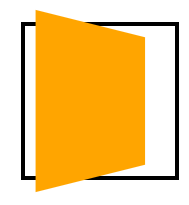
perspective
- 원근의 의미를 가지고 있으며 원근의 거리를 지정할 수 있다.
함수로 사용
함수로 사용할 경우 변환 효과가 일어나는 요소에 부여한다.
.container .item{
transform: perspective(300px) rotateY(45deg);
}
속성으로 사용
속성으로 이용할경우 변환 효과가 일어나는 요소의 상위요소에 부여한다.
.container{
width: 150px;
height: 150px;
border: 4px solid;
margin: 100px;
perspective: 300px;
}
.container .item{
width: 150px;
height: 150px;
background-color: orange;
ttransform: rotateY(45deg);
}
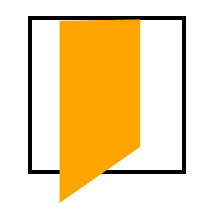
perspective-origin
- 요소를 바라보는 위치를 지정할 수 있다. (x축 y축)
- 기본 값은 50% 50%
.container{
perspective: 300px;
perspective-origin: 0 0;
}
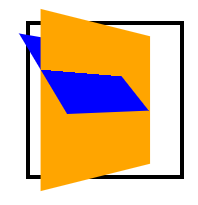
3차원 변환효과를 가진 요소의 자식요소 변환
변환효과가 일어나는 요소의 자식요소에 효과를 넣으면
css에서는 3차원의 변환효과가 적용되어있는 자식요소에 또 3차원의 변환효과를 넣으면 적용이 안된다. 🙅♀️
transform-style을 사용하여 해결
요소의 자식이 3D 공간에 배치되는지 또는 요소 평면에서 병합되는지 여부를 설정
* 기본 값: flat
.container{
width: 150px;
height: 150px;
border: 4px solid;
margin: 100px;
perspective: 300px;
}
.container .item{
width: 150px;
height: 150px;
background-color: orange;
transform: rotateY(45deg);
transform-style: preserve-3d;
}
.container .box{
width: 100px;
height: 100px;
background-color: blue;
transform: rotateX(45deg);
}
backface-visibility를 사용한 카드 뒤집기
backface-visivbility : 요소의 뒷면이 사용자를 향할 때 보여야 하는지 지정하는 속성
설정 값: visible, hidden
See the Pen Untitled by sojin (@jinist) on CodePen.
다단 (Multi-Columns)
column-width
- 단의 최적의 너비 설정
- 설정한 너비보다 작아지면 column-count 가 조정된다.
column-count
- 단의 개수
column-width: 100px;
column-count: 3;
💡 단축 속성
column: width, count
columns: 100px 3;
column-rule
문단 사이에 border를 지정할 수 있다.
column-rule: 4px dotted blue;
/*
column-rule-width: 4px;
column-rule-style: dotted;
column-rule-color: blue;
*/
filter
처음 알게 된 속성인데 자식 요소들에게 필터를 적용할 수 있다.
다양한 필터 효과를 가진 함수를 사용할 수 있다.
* IE에선 사용이 안된다는 점..
자세한 효과들은 MDN 문서에서 확인 할 수 있다.
* backdrop-filter를 사용하면 자기 자신이 아닌 뒤의 영역에 filter효과를 적용할 수 있다.
변수
보통 :root 부분에서 변수를 선언했었는데
요소의 상위 요소에 변수를 선언하고 사용할 수도 있다.
클래스 선택자에 지정한 변수 또한 유효범위를 가진다는 것에 대해 처음 알았다.
@supports
- 브라우저가 지원하는지에 따라 다른 스타일 선언을 할 수 있다.
- 중괄호 범위 내에 있는 스타일이 적용이 된다.
- and와 or으로 조건을 걸어줄 수도 있다.
@supports (display: grid) and (display: flex){
.container {
display: grid;
}
.container {
display:flex;
}
}
@supports not (display: grid) and (display:flex) {
.container {
float: left;
}
.container {
/* 대체 속성 작성 */
}
}조건에 변수를 넣을수도 있고 selector 함수도 넣을 수 있다.
@media
all and의 경우 생략이 가능하지만
not의 연산자 사용 시 미디어 타입을 명시해주어야 한다.
link태그를 이용한 media 파일 불러오기
/* <link rel="" href="./css/main-md.css" media="all and (max-width: 700px)" /> */
<link rel="stylesheet" href="./css/main-md.css" media="(max-width: 700px) and (min-width: 400px)" />이렇게 media 속성을 통해서 명시를 할 경우 파일 내부에 media를 따로 명시하지 않아도 된다
✍ 느낀 점
CSS강의를 들으며 몰랐던 속성들이 꽤 있다고 느꼈다.
지금껏 내가 CSS에 대해 모르는 부분이 정말 많았구나 라는 생각을 하게 되었다.
오늘부터 CSS과제를 준비하는데 이전에 막 사용해왔던 CSS의 습관을 버리고
새로운 마음으로 과제에 임해야겠다!
'스터디' 카테고리의 다른 글
| 프로그래머스 데브코스 TIL - Day 33 (0) | 2022.05.04 |
|---|---|
| 프로그래머스 데브코스 TIL - Day 32 (0) | 2022.05.03 |
| 프로그래머스 데브코스 TIL - Day 30 (0) | 2022.05.01 |
| 프로그래머스 데브코스 TIL - Day 29 (0) | 2022.04.30 |
| 프로그래머스 데브코스 TIL - Day 28 (0) | 2022.04.29 |

