| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 폼 입력 바인딩
- 프로그래머스 프론트엔드 데브코스
- 다른컴퓨터에서 git사용
- vue 이벤트 수신
- Spacer
- 리액트
- netlify redirect
- SCSS forward
- 리스트 렌더링
- nextjs사용법
- intersection opserver
- vuex map
- vue 지역 컴포넌트
- KDT 프로그래머스 데브코스 프론트엔드
- 쌓임맥락
- SCSS import
- postcss
- 프로그래머스 데브코스 프론트엔드
- 고양이 사진 검색기
- SCSS extend
- vue mixin
- react next
- git 같은계정 다른 컴퓨터
- 이벤트 수식어
- SCSS use
- 프로그래머스 K_Digital Training
- flex
- 프로그래머스 데브코스
- KDT 프로그래머스
- Vue
- Today
- Total
혼자 적어보는 노트
프로그래머스 데브코스 TIL - Day 33 본문
✅ 오늘의 학습
📌 CSS 심화 (5)
- SCSS
ㄴ 확장
ㄴ 함수
ㄴ 조건과 반복
ㄴ 가져오기, 모듈
ㄴ 내장모듈
ㄴ 디버그
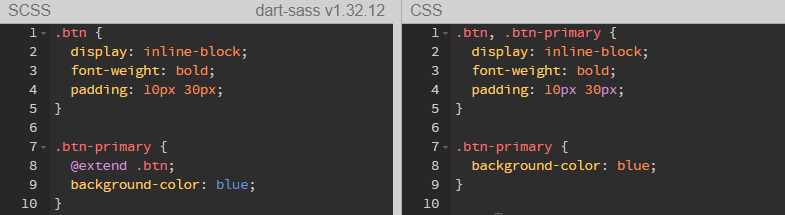
확장
extentd
특정한 선택자로 만들어진 속성들을 가져와서 사용할 수 있다.
*선택자 폭발의 부작용이 있다.

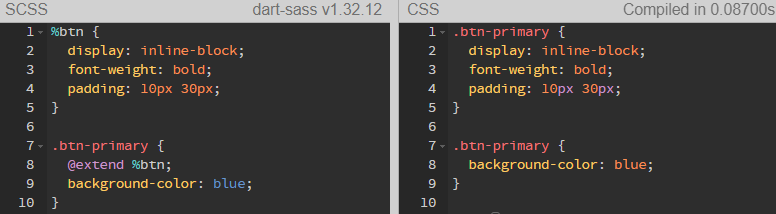
% placeholder
extend를 위한 확장자

전역의 선택자에서는 사용할 수 있지만
선택자의 내부 블록에서는 사용할 수 없다.
함수와 조건, 반복
@function
@function을 사용하여 함수를 생성할 수 있다.
$columns-width: 1200px;
@function grid($col: 1, $total : 12) {
@if($col > $total) {
@error '$col must be les then $total.';
}
@return $columns-width * $col / $total;
}
.box1 { width: grid(1, 12); } /* 100px */
.box2 { width: grid(4, 12); } /* 400px */
.box3 { width: grid(13, 12); } /* Error */
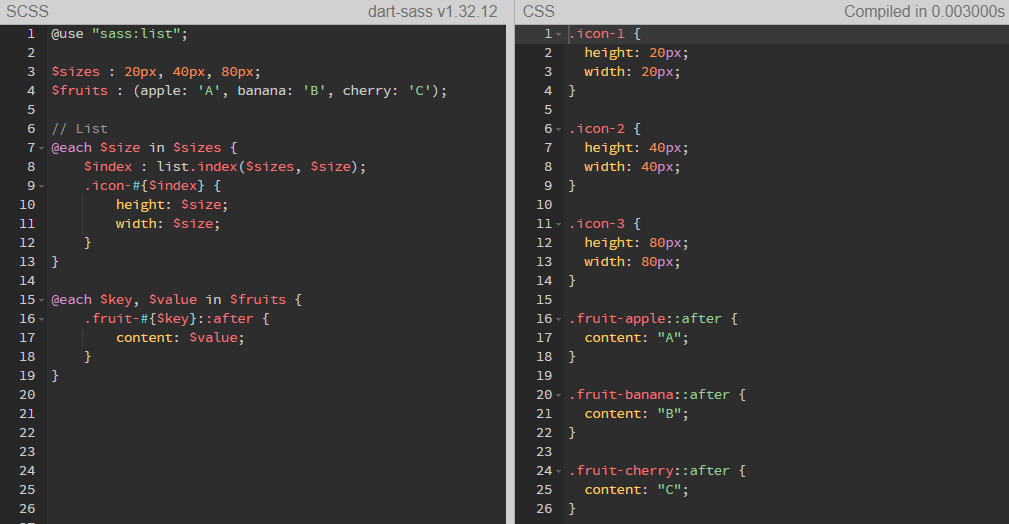
@each
list 데이터와 map 데이터를 반복적으로 처리하는 용도로 사용 가능하다.

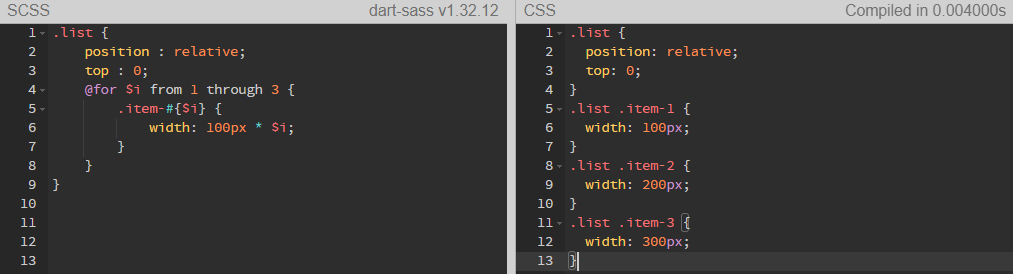
@for
for 반복문을 사용할 수 있다.
through는 >=의 의미를 가지고 to는 >의 의미로 사용할 수 있다.

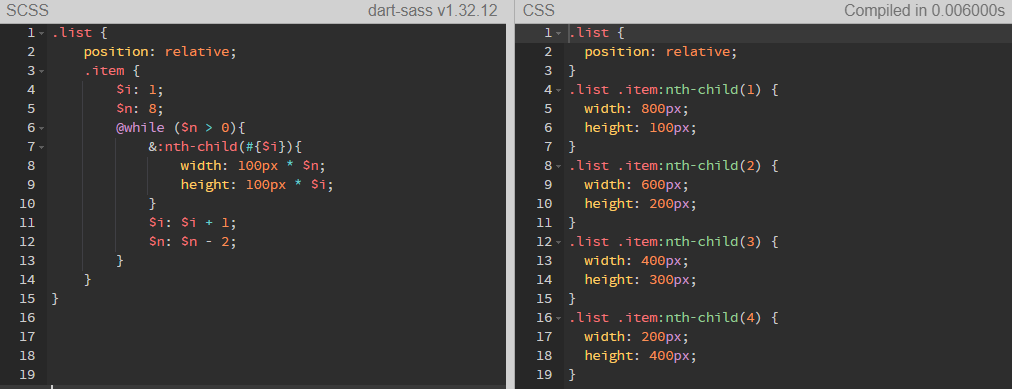
@while
while 반복문을 사용할 수 있다.

가져오기, 모듈
@import
@import "[url]"scss파일을 import할 수 있으며 css파일을 import할 경우 컴파일 되지 않는다.
*.scss의 확장자 명은 생략해도 된다.
css에서 사용하는 url의 함수를 사용하거나,
css의 확장자를 사용하거나, http로 시작되는 url을 가져올 때
컴파일 결과로 포함되어서 가져와진다. (별도 컴파일 없이 그대로 반영된다는 뜻)
파일명에 _를 붙이면 컴파일 시 새로운 CSS파일을 만들지 않는다.
SCSS에서는 실제 파일에는 _가 있지만 import시 _를 추가하지 않고 사용할 수 있다.
@import "./variables"
@use
@use를 통해 가져올 경우 네임스페이스를 사용하여 가져올 수 있고,
모듈화를 시킬 수 있다.
@use "./variables"
.main {
background-color: variables.$primary;
}
@use의 as
as를 사용하여 네임스페이스의 이름을 변경할 수 있다.
@use "./variables" as var
.main {
background-color: var.$primary;
}
@forward
특정 파일에서 모듈로써 사용하고 있는 내용을 다른 파일에서도 사용할 수 있게 만들어 준다.
예를들어 main.scss에서 @use를 사용하여 variables.scss의 변수들을 가져와서 사용하고 있을 때
해당 파일의 범위에서 사용하는 것이기 때문에 다른 파일에서 main.scss파일을 import를 할 경우
main.scss에서 사용하고 있는 variables를 사용할 수 없다.
이 때, forward를 사용하여 해결해 줄 수 있다.
[main.scss]
@use "./variables" as var;
@forward "./variables";
.main {
background-color: var.$primary;
}use로 불러온 variables를 @forward를 통해 다시 전달을 해주는 개념이다.
[새로운 파일.scss]
@use "../scss/main.scss"
.box{
color: main.$primary;
}다른 파일에서 forward를 사용하고 있는 main.scss를 가져올 경우 main.scss에서 사용하고 있는
variables의 내용들을 함께 사용할 수 있다.
@forward의 as
이름 충돌이 발생하지 않게 as를 사용하여 이름을 지정해서 내보낼 수 있는데
@use에서의 방식과는 조금 다르다.
[main.scss]
@use "./variables" as var;
@forward "./variables" as var-*;
.main {
background-color: var.$primary;
}as에 내보낼 이름을 입력하고 *를 사용하면 *의 위치에 변수명이 들어간다.
prefix의 개념이라고 볼 수 있다.
[새로운 파일.scss]
@use "../sess/main.scss"
.box{
color: main.$var-primary;
}사용 시에는 내보낸 이름을 변수명 앞에 붙여서 사용하면 된다.
개인적으로 조금 복잡한 개념 같다고 생각이 들고
이것은 다른 활용 사례를 봐야 쓰는 이유를 정확히 알 수 있을 것 같다.
내장 모듈
내용이 길어져서 따로 포스팅을 했다. 😅
@debug
컴파일 시에 터미널에 메세지가 출력된다. (console.log와 유사)
@debug "Hello~";
@warn
컴파일 시에 터미널에 경고 메세지가 출력된다.
@warn "Warning!!";
@error
컴파일 시에 터미널에 에러 메세지가 출력된다. (throw와 유사)
@error "Error!!";
✍ 느낀 점
이전에 그래도 SCSS를 사용했다고 생각했는데
알면 알수록.. SCSS는 참 많은 기능을 제공하는 아이였다는 것을 다시 한번 깨닫게 되었다..
js와 비슷한 기능들을 제공하기 때문에 한번 봤을 때 익히기가 많이 어렵지 않았다고 생각은 들었지만
과제를 하면서 SCSS에서 제공하는 기능들을 일부 사용해 보긴 했는데
제공해 주는 것들을 효율적으로 사용하기에는 아직은 조금 어설프다 ㅎ
그래도 이번 기회에 이러한 기능들이 있다는 것을 알게 되었으니 조금은 더 활용을 해볼 수 있을 것 같다!
드디어 SCSS의 강의는 끝!
'스터디' 카테고리의 다른 글
| 프로그래머스 데브코스 TIL - Day 35 (0) | 2022.05.09 |
|---|---|
| 프로그래머스 데브코스 TIL - Day 34 (0) | 2022.05.06 |
| 프로그래머스 데브코스 TIL - Day 32 (0) | 2022.05.03 |
| 프로그래머스 데브코스 TIL - Day 31 (0) | 2022.05.02 |
| 프로그래머스 데브코스 TIL - Day 30 (0) | 2022.05.01 |


