Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 프로그래머스 K_Digital Training
- react next
- 프로그래머스 데브코스 프론트엔드
- 프로그래머스 프론트엔드 데브코스
- 쌓임맥락
- 리스트 렌더링
- git 같은계정 다른 컴퓨터
- SCSS use
- SCSS forward
- KDT 프로그래머스 데브코스 프론트엔드
- 고양이 사진 검색기
- intersection opserver
- 이벤트 수식어
- 리액트
- 폼 입력 바인딩
- vuex map
- SCSS extend
- postcss
- 다른컴퓨터에서 git사용
- 프로그래머스 데브코스
- nextjs사용법
- flex
- SCSS import
- KDT 프로그래머스
- Spacer
- Vue
- vue 이벤트 수신
- vue mixin
- vue 지역 컴포넌트
- netlify redirect
Archives
- Today
- Total
혼자 적어보는 노트
css 그라데이션 쉽게 표현하기 본문
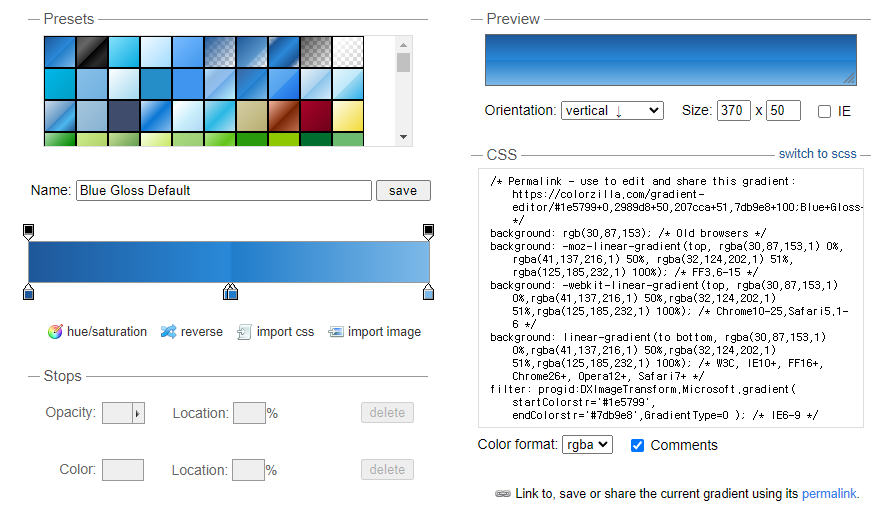
https://www.colorzilla.com/gradient-editor/
Ultimate CSS Gradient Generator from ColorZilla
A powerful Photoshop-like CSS gradient editor
www.colorzilla.com
위 사이트에서 원하는 컬러의 그라데이션을 커스텀 하거나
presets에서 골라서 css를 복사한 후 붙여넣기

'CSS' 카테고리의 다른 글
| [CSS] 플렉스박스(flex-box)의 기본 개념 / 속성 이해하기 (0) | 2021.12.24 |
|---|---|
| [CSS] 가변 단위 em, rem의 사용 (0) | 2021.12.20 |
| [CSS] 화면 가운데 정렬 / 화면 가운데 팝업 / animation 적용 시 가운데 정렬 유지 (0) | 2021.12.16 |
| [CSS] object-fit 속성으로 오브젝트 채우기 (0) | 2021.11.24 |
| [CSS] vimeo 영상 반응형으로 설정 (0) | 2021.11.02 |
Comments


