| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 프로그래머스 데브코스 프론트엔드
- 프로그래머스 K_Digital Training
- 다른컴퓨터에서 git사용
- postcss
- SCSS extend
- 이벤트 수식어
- vuex map
- 리스트 렌더링
- netlify redirect
- 프로그래머스 데브코스
- KDT 프로그래머스 데브코스 프론트엔드
- vue 지역 컴포넌트
- SCSS import
- 리액트
- 프로그래머스 프론트엔드 데브코스
- 폼 입력 바인딩
- vue 이벤트 수신
- flex
- 쌓임맥락
- react next
- 고양이 사진 검색기
- SCSS forward
- nextjs사용법
- vue mixin
- Vue
- SCSS use
- intersection opserver
- Spacer
- KDT 프로그래머스
- git 같은계정 다른 컴퓨터
- Today
- Total
혼자 적어보는 노트
[CSS] 플렉스박스(flex-box)의 기본 개념 / 속성 이해하기 본문
flex box
css를 처음 접했을 때 div의 레이아웃 구조를 잡을 때 float를 자주 사용하곤 했다.
사실 float는 이미지 및 box요소를 텍스트와 함께 배치할 때 자연스럽게 어우러 질 수 있도록
만들어진 속성이였지만 box를 정렬할 때 별다른 대안이 없어서 어쩔수 없이 사용하긴 했다.
이후에 flex box가 생기고 나서 좀 더 편하게 레이아웃을 구성할 수 있게 되었다.
flexbox는 레이아웃을 유연하게 짤 수 있는 박스 모델이다
반응형 레이아웃을 만들기에도 적합하며 코드를 유지보수하기도 편하다.
flex를 이용한 정렬의 중요 키워드는 주축(main axis)와 교차축(cross axis)이다.
flexbox의 속성들
[flex contianer 속성]
:display: flex;를 한 대상이 container가 된다.
flex-wrap
- 컨테이너 내의 아이템들을 컨테이너 내부에 배치되게 할 것인지 지정
- 값이 wrap일 경우 인라인으로 아이템을 배치하고 한 행 안에 아이템이 가득 차면
- 다음 행으로 아이템을 자동 배치
- 기본 값: nowrap
- 설정 값: wrap, wrap-reverse
flex-direction
- 컨테이너 내의 아이템을 배치할 때 사용할 주축 지정
- 주축을 어떤 것으로 설정하느냐에 따라 아래의
align-content, justify-content, align-items의 설정이 달라진다.
- row설정 시 [ 주축: x, 교차축: y (아이템들이 왼쪽에서 오른쪽으로 배치)]
- column설정 시 [주축: y, 교차축: x (아이템들이 위에서 아래로 배치)]
- 기본 값: row
- 설정 값: row, row-reverse, column, column-reverse
💡 flex-flow를 사용한 단축 설정
- flex-flow 속성을 사용하여 flex-direction과 flex-wrap을 단축하여 설정할 수 있다.
ex) flex-flow: column wrap;
align-content
- 여러줄의 "교차축"의 정렬과 줄 사이의 간격을 제어
(flex-direction: row 설정 시 교차축: y)
- 기본 값: stretch
- 설정 값: center, flex-start, flex-end, space-around, space-between, stretch
justify-content
- "주축" 의 정렬과 아이템 사이의 간격을 제어
- 기본 값: flex-start
- 설정 값: center, flex-start, flex-end, space-around, space-between, space-evenly
align-items
- 컨테이너 안의 아이템들의 "교차축" 정렬을 제어
- 설정 값: center, flex-start, flex-end, stretch, baseline
gap
- 아이템 사이의 여백을 지정
- gap-row, gap-column으로 표현 (ex) 5px 5px)
- 두 값이 같다면 gap: 5px으로 설정
- 기본 값: 0
[flexbox item 속성]
: contianer안의 item들
flex-basis
- 아이템의 기본 크기를 설정(너비인지 높이인지는 주축에 따라 변경 됨)
- 기본 값: auto
* flex-basis를 사용하면 기본 너비를 사용할 수 없다
* flex-basis를 0으로 하고 flex-glow를 사용하여 아이템들의 너비의 비율을 조절할 수 있다.
flex-grow
- 기본 크기를 기준으로 한 행에 아이템들을 배치한 후
남는 공간을 분배하는 비율
- 기본값: 0
* 가로너비를 이미 지정 해놓았을 경우 지정한 가로너비를 제외한 남은 공간을
분배하게 된다.
flex-shrink
- 기본 크기를 기준으로 한 행에 아이템을 배치한 후
크기가 모자랄 경우 아이템들의 크기를 줄이는 비율 (줄어드는 )
- 기본 값: 1
* flex-wrap: wrap;으로 할 경우 적용되지않음.
💡 flex를 사용한 단축 설정
- flex속성을 사용하여 flex-direction과 flex-wrap의 단축하여 설정할 수 있다.
ex) flex: 1 1 100px;
* basis값을 생략할 경우 기본값으로 basis는 0이 들어가게 된다.
order
- flex-item들의 순서를 지정해 줄 수 있다.
- 숫자가 작을수록 순서가 앞으로 지정된다.
align-self
- 컨테이너에서 적용한 "교차축" 정렬을 단독적으로 배치할 수 있는 속성
- 기본 값: auto; (부모의 align-items의 속성을 상속 받음)
- 설정 값: flex-start, flex-end, center, baseline, stretch
align-self ex)
.box-container{
background-color:beige;
display:flex;
flex-direction: column; /* 주축을 y로 설정 */
align-items:center /* 교차축인 x의 정렬 */
}
.box-container div{ height:50px;}
.box-item1{
background-color:red;
align-self:flex-end; /* 해당 아이템을 교차축 끝으로 보내기 */
}
.box-item3{
background-color:yellow;
align-self:flex-start; /* 해당 아이템을 교차축 처음으로 보내기 */
}
컨텐츠 안의 아이템 가운데 정렬

.box-container{
background-color:beige;
display:flex;
height: 500px;
flex-direction: column; /* 주축 y로 설정 */
justify-content: center; /* 주축 center 정렬 */
align-items:center; /* 교차축 center 정렬 */
}
.box-container div{
width:50px;
height:50px;
}
space-between/ space-around / space-evenly 차이
아래의 코드를 기준으로 설명을 해보면
.box-container{
background-color:beige;
display:flex;
justify-content: space-between;
}
.box-container div{
height:50px;
}
space-between
양끝의 여백 없이 균등하게 아이템간의 여백을 처리

space-around
양끝의 여백을 아이템간의 여백의 반만큼 처리
(padding을 준것 과 비슷)

space-evenly
양끝의 여백과 아이템간의 여백이 동일

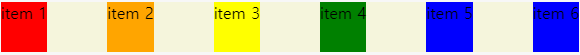
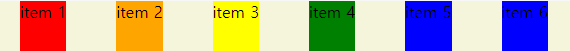
flex-basis, flex-grow의 사용
<div class="content">
<div class="box-container">
<div class="box-item1">item 1</div>
<div class="box-item2">item 2</div>
<div class="box-item3">item 3</div>
<div class="box-item4">item 4</div>
<div class="box-item5">item 5</div>
</div>
</div>.box-container{
background-color:beige;
display:flex;
flex-wrap: wrap;
gap: 1em;
}
.box-container div{
height:30px;
flex-basis: 200px;
flex-grow: 1;
}위와 같은 속성으로 적용 시 아래와 같은 결과를 나타낸다

여기서 width값은 따로 지정한 것이 없었지만
flex-basis로 200px을 지정해두었다.
basis는 브라우저 크기가 줄어들어서 해당 아이템이 지정한 200px에 도달하면
아이템들을 다음행으로 보내버린다.
flex-grow는 레이아웃의 크기가 늘어나면 자동으로 남는 여백을 메꾸어준다.
flex: (flex-grow) (flex-shrink) (flex-basis);으로 축약할수있다
ex) flex: 1 1 200px;
크롬 개발자 도구에서 보는 flex
flex는 직접 사용해보고 헷갈림도 느껴보고
이해해 봐야 비로소 이해할 수 있다.
직접 코드로 쳐 보며 이해하는게 더 좋지만
구글 개발자 도구에서 display: flex; 설정을 하고 옆의 아이콘을 눌러보면
컨테이너의 flex속성들을 그림과 함께 보면서 컨트롤 해볼 수 있다.

Flexbox 게임
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
Flexbox를 익히기 위한 게임도 있다.
25라운드까지 통과해보자
그림과 함께보는 Flexbox
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
A Complete Guide to Flexbox
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) a…
css-tricks.com
이해가 안된다면 그림을 함께 보면서 Flexbox를 익혀보자.
'CSS' 카테고리의 다른 글
| [CSS] border 두께 transition 적용하기 (0) | 2022.03.13 |
|---|---|
| [CSS] 유튜브 영상 가로 100% 설정/ youtube video width 100% (0) | 2021.12.27 |
| [CSS] 가변 단위 em, rem의 사용 (0) | 2021.12.20 |
| [CSS] 화면 가운데 정렬 / 화면 가운데 팝업 / animation 적용 시 가운데 정렬 유지 (0) | 2021.12.16 |
| [CSS] object-fit 속성으로 오브젝트 채우기 (0) | 2021.11.24 |

