| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- KDT 프로그래머스 데브코스 프론트엔드
- netlify redirect
- 리스트 렌더링
- intersection opserver
- 프로그래머스 프론트엔드 데브코스
- SCSS extend
- 쌓임맥락
- 폼 입력 바인딩
- SCSS use
- SCSS import
- vuex map
- react next
- 프로그래머스 데브코스 프론트엔드
- 다른컴퓨터에서 git사용
- 프로그래머스 K_Digital Training
- 고양이 사진 검색기
- vue mixin
- KDT 프로그래머스
- 리액트
- Spacer
- vue 이벤트 수신
- postcss
- SCSS forward
- vue 지역 컴포넌트
- Vue
- 프로그래머스 데브코스
- flex
- nextjs사용법
- git 같은계정 다른 컴퓨터
- 이벤트 수식어
- Today
- Total
혼자 적어보는 노트
프로그래머스 데브코스 TIL - Day 76 본문
✅ 오늘의 학습
📌 데이터 시각화(1)
데이터 시각화에 대한 이론적인 부분과
라이브러리 소개, 그리고 SVG의 기본 태그, 속성들에 대해 학습했다.
D3(Data Driven Documents)
데이터 기반으로 DOM을 다루는 자바스크립트 기반의 라이브러리이다.
데이터 시각화를 하기 위해 사용된다.
특징
- 다양한 데이터 포맷 처리
- HTML과 SVG 웹 표준 기줄을 다양하게 사용
- 데이터와 DOM element를 결합
- 화면의 해상도에서 깨지지 않는 Visualizing 가능
=> 분석툴이 아니고 하나하나 구현을 해주어야 한다.
D3을 사용하기 전에 SVG로 도형을 직접 만들면서 조금 익히는 시간을 가졌다.
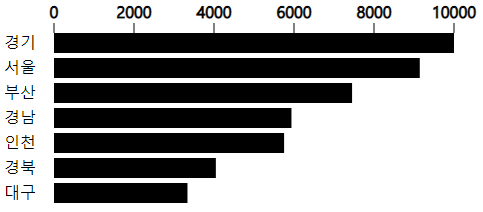
SVG를 사용하여 그래프 만들기

기본적인 SVG 도형을 다루고 실습으로 막대 그래프를 만들었는데 꽤 까다로웠다.
데이터를 직접 입력하면 그래프가 밖으로 나오기 때문에 비율 변환을 해주어야 했다.
<g transform="translate(50, 30), scale(0.0388878086719813, 1)">
<rect x="0" y="0" height="20" width="10286" />
<rect x="0" y="25" height="20" width="9406" />
<rect x="0" y="50" height="20" width="7665" />
<rect x="0" y="75" height="20" width="6106" />
<rect x="0" y="100" height="20" width="5917" />
<rect x="0" y="125" height="20" width="4162" />
<rect x="0" y="150" height="20" width="3432" />
</g>width가 데이터인데 데이터가 크면 화면크기를 초과하게된다.
그래서 그룹으로 감싸서 transform을 통해 scale을 조정해야한다.
(scaleX = 그래프가 보여질 화면의 너비/데이터 중 가장 큰 값)
✍알게된 점 / 느낀 점
- 내부의 text나 line을 다룰 때 기본적으로 알고있는 css속성을 쓰면 안된다.
(text-align => text-anchor / line color는 stroke 등등)
- path는 포인트지점을 작성하면 곡선이 알아서 처리 됨
- 크기는 transform을 통해 조절
이전에 일러스트를 사용해서 SVG로된 아이콘들을 몇번 만들어서
적용해본 적 있었는데 속성들을 잘 모르니까 수정할 때 파일 자체를 다시 만들었던 기억이 있다..
물론 직접 코드를 조작해서 svg를 구성할 일은 거의 없겠지만 나름 좋은 시간이었다.
'스터디' 카테고리의 다른 글
| 코어 자바스크립트 스터디 회고 (0) | 2022.07.21 |
|---|---|
| 타입스크립트 프로그래밍 - 1~3장 (0) | 2022.07.08 |
| 프로그래머스 데브코스 TIL - Day 75 (0) | 2022.07.04 |
| 프로그래머스 데브코스 TIL - Day 74 (0) | 2022.07.02 |
| 프로그래머스 데브코스 TIL - Day 73 (0) | 2022.06.30 |



