| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- 리액트
- 프로그래머스 프론트엔드 데브코스
- vue mixin
- Vue
- git 같은계정 다른 컴퓨터
- flex
- vue 지역 컴포넌트
- react next
- SCSS forward
- 프로그래머스 K_Digital Training
- 프로그래머스 데브코스 프론트엔드
- Spacer
- 다른컴퓨터에서 git사용
- intersection opserver
- KDT 프로그래머스
- 고양이 사진 검색기
- vuex map
- netlify redirect
- SCSS extend
- nextjs사용법
- 리스트 렌더링
- 이벤트 수식어
- SCSS use
- 폼 입력 바인딩
- vue 이벤트 수신
- 프로그래머스 데브코스
- KDT 프로그래머스 데브코스 프론트엔드
- SCSS import
- postcss
- 쌓임맥락
- Today
- Total
혼자 적어보는 노트
프로그래머스 데브코스 TIL - Day 40 본문
✅ 오늘의 학습
📌 Vue (7)
- Vue Router
- Vue Router Navigation Guards/ Meta fields
- Vue Router 스크롤 동작
- Babel 구성
- PostCSS, Autoprefixer 구성
Vue Router
<router-link to="/"></router-link>
<router-link to="/about"></router-link>
<router-view></router-view>$route
- page에 대한 정보를 가지고 있는 객체
$router
- page에 대한 조작을 할 수 있는 메소드를 가지고 있다.
route 설정하기
route에는 Hash(#) 방식과 HTML방식으로 설정을 할 수 있는데
기본적으로 많이 사용하는 HTML방식으로 route를 구성할 것이다.
[routes/index.js]
import { createRouter, createWebHistory } from 'vue-router';
import MovieDetail from '~/components/MovieDetail';
import MovieList from '~/components/MovieList';
export default createRouter({
history: createWebHistory(),
routes: [
{
path:'/',
component: MovieList
},
{
path: '/movie-detail/:id',
component: MovieDetail
},
{
path:'/:notFound(.*)',
component: NotFound
}
],
});경로와 연결시킬 컴포넌트를 작성해준다.
router 플러그인 등록
[main.js]
import { createApp } from "vue";
import App from "./App.vue";
import router from '~/routes'
const app = createApp(App);
app.use(router)
app.mount("#app");
App 컴포넌트에서 router사용
[app.vue]
<template>
<RouterLink to="/">
Home
</RouterLink>
<RouterLink to="/movie-detail">
Movie-detail
</RouterLink>
<RouterView /> /* 페이지가 출력되는 곳*/
</template>
동적 파라미터
동적으로 변경되는 :id 파라미터를 가진 페이지 세팅
<template>
<h1>Movie Detail</h1>
<h2>{{ $route.params.id }}</h2>
</template>$route.params의 id로 접근해서 파라미터의 값을 받아올 수 있다.
$router를 이용한 페이지 이동
<button @click="$router.push('/')">Home</button>
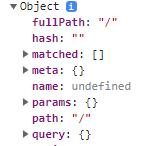
$route로 정보 확인
해당하는 컴포넌트 안에서 this.$route를 확인하면 route의 정보를 볼 수 있다.
created(){
console.log(this.$route)
},
HTML모드 세팅
route 설정에서 hash가 아닌 기본 / 를 통한 url을 이동시키게 세팅을 했고
페이지 이동은 정상적으로 작동되나 새로고침 시에 에러가 발생한다.
hash모드와는 달리 HTML5모드에서는 새로고침 시 서버가 받아서 처리를 할 수 있도록
코드를 작성해 주어야 한다.
이후에 배포를 위해 서버 설정 부분은 다시 다루겠지만
일단 dev모드에서는 webpack 설정을 통해 간단하게 처리를 할 수 있다.
// ouput 옵션 추가
output: {
path: path.resolve(__dirname, "dist"),
publicPath: '/', // build 시 main.js의 경로를 절대 경로로 지정해준다.
clean: true,
},
// devServer 옵션 추가
devServer: {
historyApiFallback: true, // 기본적으로 index.html으로 Redirect
},
name을 활용한 routerLink
route를 만들 때 name을 지정하여 바깥에서 name을 통해 경로를 핸들링 할 수 있다.
{
path: '/movie-detail/:id',
name:"MovieDetail",
component: MovieDetail,
},
RouterLink에서 name을 통한 queryString 작성
<RouterLink :to="{
name: 'MovieDetail',
params: { id: '123'},
query: {name: 'Jay', age: 20},
}">
클릭
</RouterLink>RouterLink로 작성한 queryString대로 페이지가 이동되고
해당 컴포넌트에서 this.$route.query로 객체로 확인해볼 수 있다.
! path를 사용해서도 위 기능을 처리할 수 있다.
<RouterLink :to="{
path: '/movie-detail/123',
query: { name: 'Jay', age: 20 },
}">
클릭
</RouterLink>
Route Meta fields
경로에 대한 임의의 정보를 전달하고 싶을 때 사용 가능
[routes/index.js]
export default createRouter({
history: createWebHistory(),
routes: [
{
path:"/",
component: Home
},
{
path: '/About',
component: About,
meth: {
requiresAuth: true
}
},
],
})/About 접근 시 정보를 확인하는 목적으로만 사용된다.
Navigation Guards
권한을 가져야 접속할 수 있는 페이지들을 다루는데에 사용된다.
동작 순서 등은 공식문서에서 확인할 수 있다.
💡 login기능을 통한 guards활용 방법
[routes/guards.js]
import router from ".index";
import store from "~/store"
router.beforeEach(to => {
if(to.meta.requiresAuth && !store.state.user.isLoggedIn){
return{
path: '/login',
query: { redirect: to.fullPath } //접근한 페이지 링크 전달.
}
}
})url으로 이동하기 전에 beforeEach를 통해 검증 기능을 먼저 거칠 수 있다.
위의 코드는 queryString에 redirect를 통해 현재의 주소를 보내줌으로써
이후 login action 발생 시 redirect의 값이 있다면 해당 주소로 보내주는 역할을 한다.
login action
actions: {
logIn({ commit }, payload){
const { id, pw } = payload;
if(id && pw){
localStorage.setItem('isLoggedIn', true);
commit('updateLoggedIn', true);
const { redirect } = router.currentRoute.value.query;
if(redirect){
router.push(redirect);
} else {
router.push('/');
}
}
}
},
router.currentRoute.value를 확인하면 route정보를 참조할 수 있다.
Vue Router 스크롤 동작
router로 페이지 이동 시 현재 스크롤이 유지가 되어서 페이지 이동이 되는데,
스크롤 위치를 지정을 기본으로 지정 해줄 수 있다.
scrollBehavior() {
return { top: 0 }
}index.js의 옵션에 scrollBehavior의 return값으로 페이지 이동 시 스크롤 위치를 지정할 수 있다.
Babel 구성
종종 찾아볼 듯 하여 따로 포스팅을 했다.
PostCSS
css 후처리기이며, 플러그인을 기반으로 스타일을 변형한다.
플러그인의 종류는 굉장히 다양하지만 일단 강의 내용과 같이 autoprefixer을 설치해서 적용해보기로 했다.
autoprefixer
-webkit- 등의 prefix 없이 스타일을 지정할 수 있는 플러그인
postCSS설치
npm i -D postcss autoprefixer postcss-loader
postcss.config.js
module.exports = {
plugins:[
require('autoprefixer')
]
};
webpack설정
{
test: /\.css$/,
use: ['css-loader', 'postcss-loader'],
},
✍ 느낀 점
이번 강의는 Vue에서 사용하는 Router뿐만 아니라
PostCSS나 Babel과 같이 추가적으로 세팅하는 부분들까지 다루어서 유익했던 강의였다.
다만 과제와 겹쳐서 강의를 듣는 것에 대해 어려움이 있었지만
이 또한.. 이겨내야할 시련이라고 생각하며.. 잘 마무리 해서 편한 마음으로 복습기간을 맞이하고 싶다!
'스터디' 카테고리의 다른 글
| 프로그래머스 데브코스 TIL - Day 48 (0) | 2022.05.25 |
|---|---|
| 프로그래머스 데브코스 TIL - Day 43~47 복습기간 회고 (0) | 2022.05.25 |
| 프로그래머스 데브코스 TIL - Day 39 (0) | 2022.05.13 |
| 프로그래머스 데브코스 TIL - Day 38 (0) | 2022.05.12 |
| 프로그래머스 데브코스 TIL - Day 37 (0) | 2022.05.11 |
