| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- SCSS extend
- nextjs사용법
- vue 지역 컴포넌트
- 리스트 렌더링
- SCSS import
- vue mixin
- vue 이벤트 수신
- 고양이 사진 검색기
- Spacer
- vuex map
- 이벤트 수식어
- postcss
- KDT 프로그래머스
- 쌓임맥락
- Vue
- SCSS forward
- netlify redirect
- 폼 입력 바인딩
- KDT 프로그래머스 데브코스 프론트엔드
- SCSS use
- 다른컴퓨터에서 git사용
- flex
- 프로그래머스 데브코스 프론트엔드
- 프로그래머스 데브코스
- 리액트
- git 같은계정 다른 컴퓨터
- intersection opserver
- 프로그래머스 프론트엔드 데브코스
- react next
- 프로그래머스 K_Digital Training
- Today
- Total
혼자 적어보는 노트
[React] 유튜브 API 사용법 / youtube API / axios 본문
몇번의 시도와 테스트를 통한 youtube api사용법을 정리 해 보겠다.
https://console.cloud.google.com/apis/dashboard
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com
유튜브 api를 사용하려면
위의 링크에서 key를 만들어주어야 한다.
https://developers.google.com/youtube/v3/docs
API Reference | YouTube Data API | Google Developers
API Reference YouTube Data API를 사용하면 YouTube 웹사이트에서 일반적으로 실행하는 기능을 사용자의 웹사이트 또는 애플리케이션에 통합할 수 있습니다. 아래 목록에서는 API를 사용하여 검색할 수 있
developers.google.com
key를 발급받은 후 위의 링크를 들어가면 youtube data api에 대한 설명들이 나와있는데
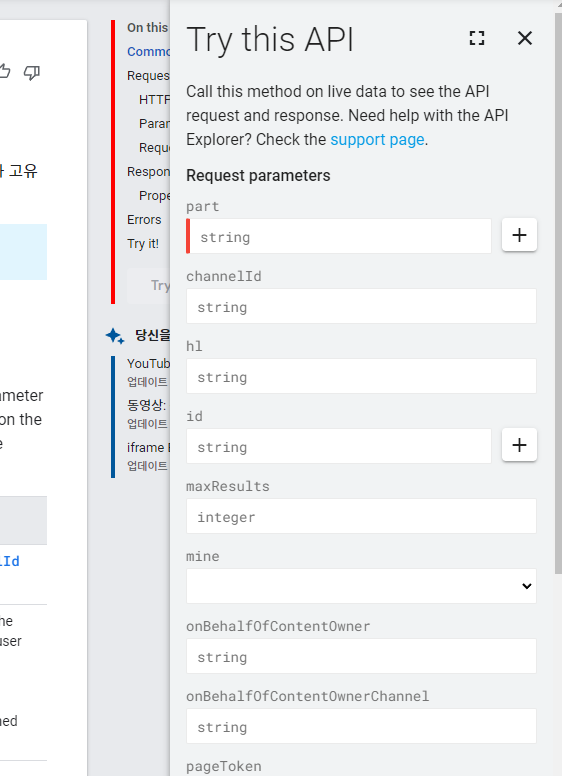
각각 카테고리에서 list(목록)을 누르면 사용할 수 있는 매개변수들이 나와있고
오른쪽에는 직접 실행해볼 수 있는 창이 뜬다.

참고로 위의 창은 언어를 영어로 설정해야 사용할 수 있다.
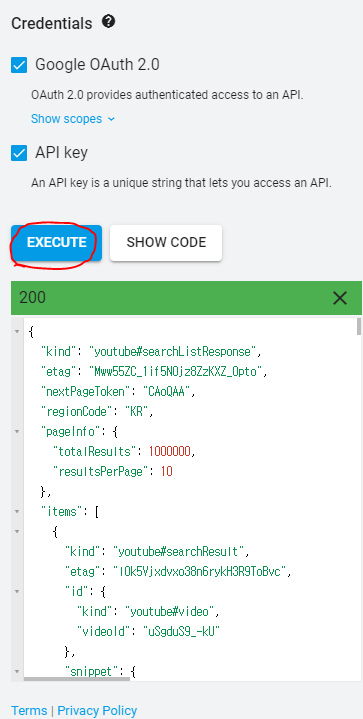
하단의 excute버튼을 클릭하면 결과에 대한 데이터를 미리 볼 수 있다.

참고로 유튜브 api는 하루 할당량이라는게 존재해서
할당량이 10,000이 초과되면 그날 하루는 데이터를 받아올 수 없다. (에러발생됨!)
할당량이란 youtube에서 api를 호출할 시에 할당량이 1, 50, 100, ... 다양하게 증가하는데
10,000에 도달하게되면 그날 하루는 data를 더이상 받을 수 없다는 말이다.
보통 연습으로 data를 받아올 때는 문제가 없지만
가끔 잘못 호출하거나 (useEffect에서나 등등 나도모르게 계속 호출하고 있었다던지ㅠ)
실제 사이트에 적용할 때 할당량을 전부 채워버리면 다음날 한국시간으로 오후 4시에 0으로 초기화할 수 있다.
나는 연습하다가 할당량을 채워버려서
새로운 아이디에 api key를 다시 받아서 번갈아서 사용했다ㅠ.
아래는 할당량 계산에 대한 공식 문서의 내용이다.
https://developers.google.com/youtube/v3/determine_quota_cost?hl=ko
이제 코드를 통해 직접 api를 호출해보자.
아래는 간단하게 가장 인기있는 영상 20개의 데이터를 받는 코드이다.
const apiClient = axios.create({
baseURL: "https://youtube.googleapis.com/youtube/v3",
params: { key: process.env.REACT_APP_API_KEY },
});
export const recommendVideos = async () => {
try {
const response = await apiClient.get("videos", {
params: {
part: "snippet",
chart: "mostPopular",
maxResults: 20,
},
});
return response.data.items;
} catch (error) {
console.log(error);
}
};axios로 baseUrl과 params에 구글클라우드에서 발급받은 key를 적고 불러오면된다.
(youtube data API문서의 video카테고리를 보면 자세히 볼 수 있다.)
video의 데이터를 검색한 것이기 때문에 video id와 채널id 등 각종 데이터를 받을 수 있지만
채널의 썸네일이나 이런것은 받을 수 없었다. (따로 받아야함 ㅠ)
그리고 maxResults는 최대 50개 까지 설정이 가능하다.
해당 채널에 대한 데이터를 받으려면 api문서의 channel 카테고리에 가면 자세히 볼 수 있는데,
아래와 같이 채널의 id를 받아서 간단하게 설정하면 된다.
export const currentChannel = async (id) => {
const response = await apiClient.get("channels", {
params: {
part: "snippet, statistics",
id: id,
},
});
return response.data.items;
};그냥 간단한 정보만 받으려면 snippet만 받아오면 되지만
구독자 수와 같은 통계 데이터를 받으려면 statistics를 함께 써주어야 한다.
위의 두 방식과 같이 검색키워드도 받아서
해당 검색 결과에 맞는 video 데이터를 받을 수 있다.
export const searchVideos = async (keyword) => {
const response = await apiClient.get("search", {
params: {
part: "snippet",
q: keyword,
type: "video",
maxResults: 20,
},
});
return response.data.items
};q는 keyword이고
type을 설정하지 않을 경우 검색결과에서 채널도 함께 나온다.
데이터를 받다보면 너무 많은 검색 결과가 나오는데
fields로 원하는 결과만 추릴 수도 있다.
아래의 코드는 특정 영상의 id를 받아서 해당 영상의 채널이름, 영상제목, 설명, 등록날짜,
조회수, 좋아요수만 추출한 것이다.
export const currentVideo = async (id) => {
try {
const response = await apiClient.get("videos", {
params: {
part: "snippet, statistics",
id: id,
fields:
"items(
id, snippet(channelTitle, title, description, publishedAt),
statistics(viewCount, likeCount))",
},
});
return response.data.items[0];
} catch (error) {
console.log(error);
}
};
처음엔 조금 헷갈리지만 몇번 해보고나면 문서에 웬만하면 다 써있다는 것을 알 수 있다.
'React' 카테고리의 다른 글
| [React] firebase / 사용자 이메일 로그인 기능 구현해보기 (0) | 2022.01.04 |
|---|---|
| [React] state데이터 object로 관리/수정하기 (0) | 2022.01.03 |
| [React] Cannot read property 'map' of undefined (0) | 2021.12.27 |
| [React] react-router-dom v6 업데이트 (0) | 2021.12.27 |
| [React] 사용자 지정 환경변수 추가 / secret API KEY 설정 (0) | 2021.12.23 |

