Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- flex
- Spacer
- KDT 프로그래머스 데브코스 프론트엔드
- git 같은계정 다른 컴퓨터
- 폼 입력 바인딩
- 프로그래머스 프론트엔드 데브코스
- 리스트 렌더링
- SCSS extend
- 쌓임맥락
- KDT 프로그래머스
- SCSS use
- netlify redirect
- 다른컴퓨터에서 git사용
- intersection opserver
- 고양이 사진 검색기
- vue 이벤트 수신
- vue mixin
- vuex map
- SCSS import
- SCSS forward
- 프로그래머스 데브코스 프론트엔드
- 프로그래머스 K_Digital Training
- react next
- nextjs사용법
- 리액트
- 이벤트 수식어
- vue 지역 컴포넌트
- postcss
- Vue
- 프로그래머스 데브코스
Archives
- Today
- Total
혼자 적어보는 노트
[React] Tab Menu 구현 해보기 본문
React의 완전 기본을 마치고 tab메뉴를 구현해보기로 했다.
더 나은 방법이 있을까 궁금하지만 일단 구현되는 대로 작업을 했다.
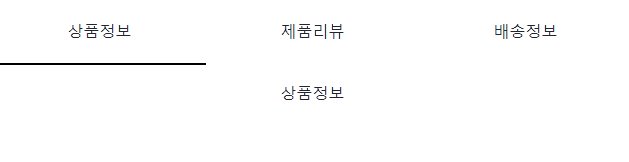
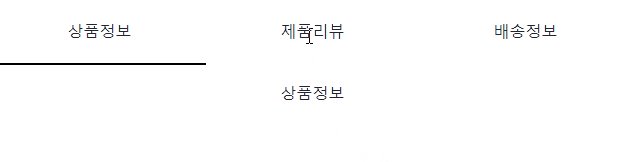
탭메뉴(Tab Menu) 구현
function Example(){
const [tabState, setTabState ] = useState('product');
return(
<div>
<div className="tab">
<ul className="tab-list">
<li className={ tabState === 'product' ? 'active' : '' } onClick={()=>{ setTabState('product')}}>상품정보</li>
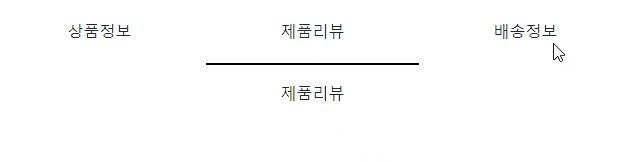
<li className={ tabState === 'review' ? 'active' : '' } onClick={()=>{ setTabState('review')}}>제품리뷰</li>
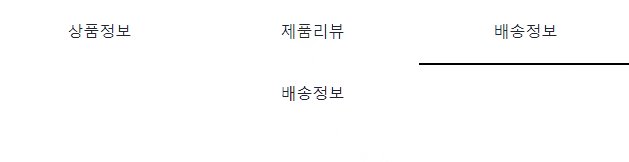
<li className={ tabState === 'shipping' ? 'active' : '' } onClick={()=>{ setTabState('shipping')}}>배송정보</li>
</ul>
</div>
<div className="contents">
{
{
product: <p>상품정보</p>,
review: <p>제품리뷰</p>,
shipping: <p>배송정보</p>,
}[tabState]
}
</div>
</div>
)
}먼저 tabState를 만들고 default로 상품정보가 보여지게끔 상태를 담아주었고
tab의 각 버튼 클릭 시 state를 변경해주고 해당 state에 맞게 classname을 active가 들어가도록 설정했다.
그리고 아래 contents 부분에는 tabstate의 상태에 맞게 내용을 노출하도록 작업했다.
정리를 위한 편의상 <p>태그로 감쌌지만 컴포넌트 노출도 가능하다.
map method를 활용해보기
function Example(){
const tabView = {
0: <p>상품정보</p>,
1: <p>제품리뷰</p>,
2: <p>배송정보</p>,
}
const tabName = ['상품정보', '제품리뷰', '배송정보']
const [tabState, setTabState ] = useState(0);
return(
<div>
<div className="tab">
<ul className="tab-list">
{
tabName.map((name, idx)=>{
return <li className={ tabState === idx && 'active'} onClick={()=>{ setTabState(idx)}}>{name}</li>
})
}
</ul>
</div>
<div className="contents">
{ tabView[tabState] }
</div>
</div>
)
}중복코드가 남발되어있는 느낌을 줄이기위해 map메소드를 사용해보았다.
tap에 들어갈 이름은 tabName에 array형식으로 담아주었고
map메소드를 활용하는 김에 contents에 보여질 내용들 또한 새로운 object를 만들어서 담아보았다.
object의 key값을 숫자로 변경하여 idx번호에 맞게 노출되게끔 변경하였다.

* CSS
.tab {
width: 100%;
max-width: 1000px;
margin: 0 auto;
}
.tab ul {
list-style: none;
display: table;
align-items: center;
width: 100%;
padding: 0;
}
.tab ul li{
display: table-cell;
width: 33.3%;
padding: 20px;
}
.tab ul li.active{
border-bottom: 2px solid #000;
}'React' 카테고리의 다른 글
| [React] useRef hook (0) | 2021.11.19 |
|---|---|
| [React] state async로 인한 오류 useEffect로 처리 (0) | 2021.11.18 |
| React에서 Redux사용 2 - useSelector / useDispatch hook (0) | 2021.11.16 |
| [React] useContext hook (0) | 2021.11.16 |
| [React] useEffect hook (0) | 2021.11.12 |
Comments

