Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- KDT 프로그래머스
- vue mixin
- 다른컴퓨터에서 git사용
- react next
- netlify redirect
- 폼 입력 바인딩
- 프로그래머스 데브코스 프론트엔드
- vuex map
- SCSS extend
- vue 이벤트 수신
- 리액트
- vue 지역 컴포넌트
- KDT 프로그래머스 데브코스 프론트엔드
- 고양이 사진 검색기
- 리스트 렌더링
- 프로그래머스 프론트엔드 데브코스
- 프로그래머스 데브코스
- 프로그래머스 K_Digital Training
- 이벤트 수식어
- SCSS import
- 쌓임맥락
- Vue
- flex
- Spacer
- postcss
- intersection opserver
- SCSS use
- SCSS forward
- nextjs사용법
- git 같은계정 다른 컴퓨터
Archives
- Today
- Total
혼자 적어보는 노트
[javascript] 심리테스트 만들기 - 1 본문
미니 프로젝트를 구상하던 중 가볍게 어떤 것 부터 만들어볼까 생각하던 중에 떠오른 심리테스트.
옛날에 친구들이랑 꽤나 많이 했었고 재미삼아 하던 게 기억이 난다.
그 때 당시에도 나만의 심리테스트를 만들고 싶어 했었는데
드디어 시작!
<div class="container">
<section id="main">
<div>
<h3></h3>
<p></p>
</div>
<button>테스트 시작하기</button>
</section>
<section id="qna">
<h3 class="qNumber"></h3>
<div class="qBox">
</div>
<div class="answerBox">
</div>
</section>
<section id="result">
</section>
</div>일단 main / qna / result 세가지 section으로 나누어서 진행.
페이지 이동 없이 main에서 테스트시작 버튼을 누르면
main이 사라지고 qna가 노출, qna의 질문이 끝나면 qna section이 사라지고 result가 노출되는 방식.
container는 3 section의 영역의 정렬을 맞추기 위해 감싸주었다.
bootstrap을 사용 할 까 했지만 css로 일일히 작업하기로 했다.
일단 폼만 만들어 놓고 데이터와 내용은 나중에 입히는걸로!


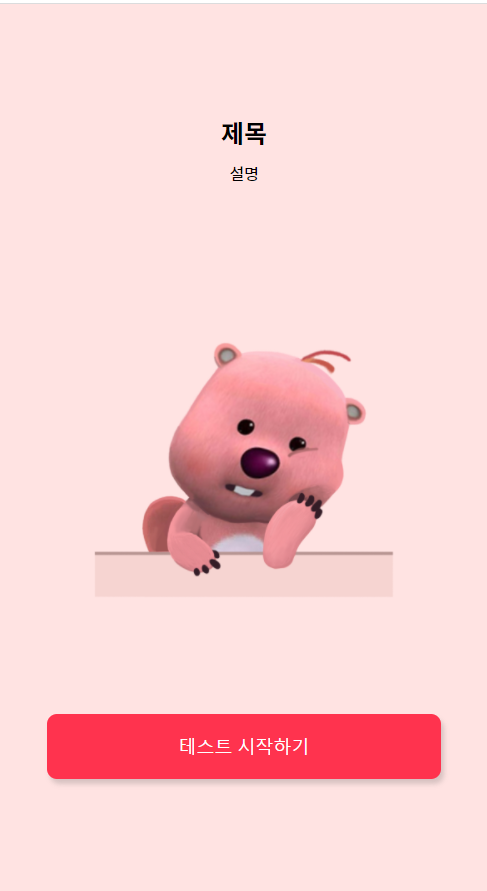
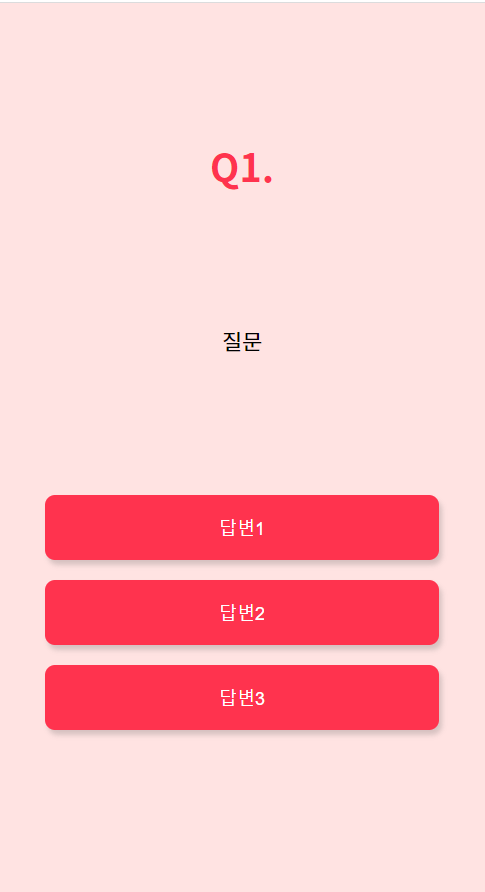
그리하여 만든 main section과 qna section
css는 비교적 간단하게 작업했다.
main -> qna로 넘어가도 이질감이 없도록
화면비율에 맞게 밸런스를 맞추는 것 위주로 작업을 했고
나중에 컬러는 한번에 변경할 수 있도록 root를 사용했다.
애니메이션 효과는 마지막에 작업 하기로 했다.
'Javascript' 카테고리의 다른 글
| [Javascript] 배열 정렬하기 sort() / 오름차순, 내림차순 (0) | 2021.10.17 |
|---|---|
| [javascript] 심리테스트 만들기 - 3 (0) | 2021.10.14 |
| [Javascript] 자릿 수끼리 더하는 법 (0) | 2021.10.13 |
| [javascript] 심리테스트 만들기 - 2 (0) | 2021.10.11 |
| [javascript] forEach, map, filter, reduce 차이 (0) | 2021.10.04 |
Comments
