| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- SCSS extend
- vuex map
- intersection opserver
- Vue
- KDT 프로그래머스
- react next
- flex
- git 같은계정 다른 컴퓨터
- SCSS import
- postcss
- KDT 프로그래머스 데브코스 프론트엔드
- 이벤트 수식어
- 프로그래머스 데브코스
- 쌓임맥락
- SCSS forward
- 고양이 사진 검색기
- 폼 입력 바인딩
- 프로그래머스 프론트엔드 데브코스
- vue mixin
- SCSS use
- vue 이벤트 수신
- 프로그래머스 K_Digital Training
- 리스트 렌더링
- vue 지역 컴포넌트
- Spacer
- netlify redirect
- 프로그래머스 데브코스 프론트엔드
- 다른컴퓨터에서 git사용
- nextjs사용법
- 리액트
- Today
- Total
혼자 적어보는 노트
데브코스 최종 프로젝트 - 19일차 본문
19일차
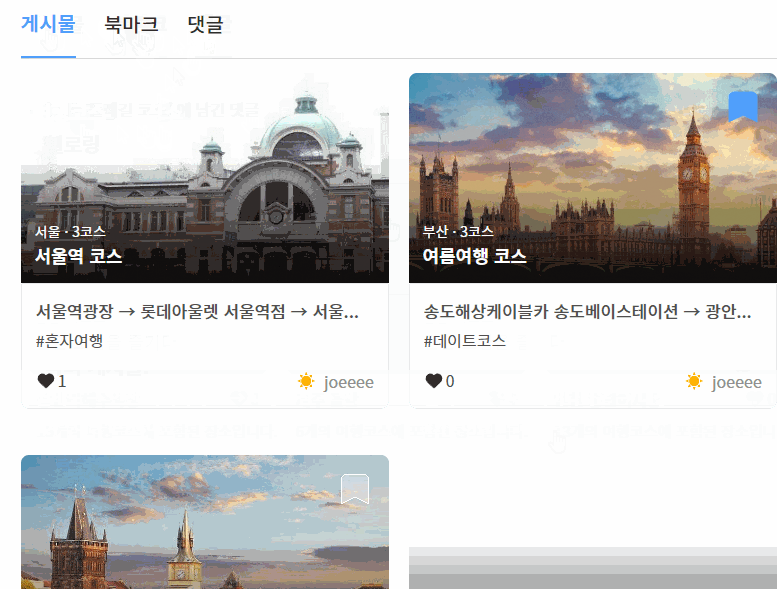
Tab 뒤로가기 유지
처음 Active 되는 Tab은 "게시물" 인데 "댓글" 탭을 클릭하고 다른 페이지로 이동했다가
뒤로가기를 할 경우 Tab의 상태가 "게시물"으로 초기화 되는 현상이 발생했다.😱

원하는 결과는 이전에 보고 있던 Tab이 유지되었으면 했고
뒤로가기 했을 때만 적용되었으면 했다.
✅ 문제 해결
const replaceRoute = (query: UserInfoTab) => {
router.replace({ pathname: '/userinfo/[id]', query: { tab: query } }, `/userinfo/${userId}`);
};탭을 클릭 할 때 router.replace를 사용하여 query를 담아서 URL을 변경해주고
페이지를 이동 시키고 뒤로가기로 다시 접근할 경우 URL을 감지하여 페이지의 Tab을 변경해주는 방식으로 구현했다.
이 방법이 알맞는 방법인지는 잘 모르겠지만 추후 더 나은 방법이 생긴다면 개선해 볼 예정이다.
중첩 탭 추가
기존의 탭은 게시물/북마크/댓글 이렇게 세가지의 탭으로만 구현하기로 했었는데
"북마크 탭 안에 코스랑 장소 나눠져야 하지 않아요?"라는 말에
맞아요.... 😱 중첩 탭을 구현하기로 했다.
=> 기존 탭에 radio type을 추가하고 약간의 style을 수정하여 구현했다.
const MyBookmarks = ({ places, courses, onActive, active }: MyBookmarksProps) => {
return (
<Wrapper>
<Tab onActive={onActive} active={active} type="radio">
<Tab.item title="여행코스" value="course">
{courses && <CourseList grid={2} courses={courses} />}
</Tab.item>
<Tab.item title="장소" value="place">
{places && <PlaceList grid={3} places={places} />}
</Tab.item>
</Tab>
</Wrapper>
);
};
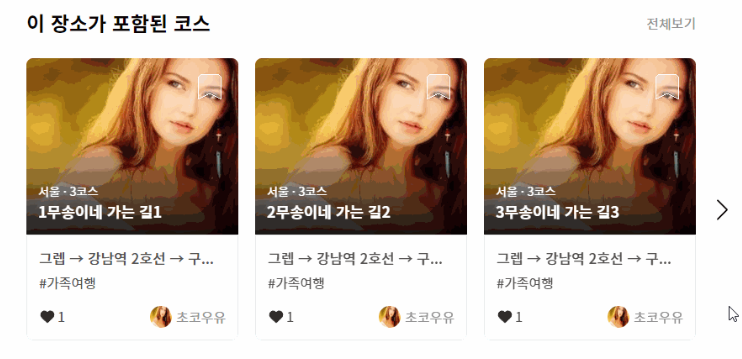
Slider 재사용 실패..
코스 상세페이지에서 사용하는 Slider를 장소 페이지에도 그대로 사용할 목적으로 구현해놓았지만
적용해보니 화살표가 텍스트를 가리는 문제가 발생 했다....
코스 상세페이지의 Slider Item은 텍스트가 가운데 정렬이라 가려지지 않지만 이 부분을 놓쳤다.
조금 더 생각해본다면 하나의 컴포넌트로 다시 수정해서 구현할 수 있었을 듯 한데
구현을 빨리 해야해서 하드코딩스럽게 화살표 모양과 위치를 바꾼 슬라이더 하나를 추가로 구현했다..

이 부분은 꼭 다시 코드를 수정할 예정이다.😭
'프로젝트' 카테고리의 다른 글
| 데브코스 최종 프로젝트 - 22~23일차 (0) | 2022.08.16 |
|---|---|
| 데브코스 최종 프로젝트 - 20~21일차 / 무한스크롤, 카카오 공유, SSR (0) | 2022.08.13 |
| 데브코스 최종 프로젝트 - 17~18일차 (0) | 2022.08.10 |
| 데브코스 최종 프로젝트 - 15~16일차 / API연결 + 배포 (0) | 2022.08.08 |
| 데브코스 최종 프로젝트 - 14일차 / Recoil 연결 및 자동 로그인 (0) | 2022.08.06 |


