Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 프로그래머스 K_Digital Training
- Spacer
- 프로그래머스 데브코스
- 고양이 사진 검색기
- postcss
- 이벤트 수식어
- 폼 입력 바인딩
- 리스트 렌더링
- vue 이벤트 수신
- vuex map
- 프로그래머스 프론트엔드 데브코스
- git 같은계정 다른 컴퓨터
- SCSS use
- KDT 프로그래머스
- Vue
- SCSS extend
- intersection opserver
- flex
- netlify redirect
- 쌓임맥락
- KDT 프로그래머스 데브코스 프론트엔드
- vue mixin
- SCSS forward
- 프로그래머스 데브코스 프론트엔드
- vue 지역 컴포넌트
- nextjs사용법
- 다른컴퓨터에서 git사용
- react next
- SCSS import
- 리액트
Archives
- Today
- Total
혼자 적어보는 노트
[React] component Llifecycle 본문
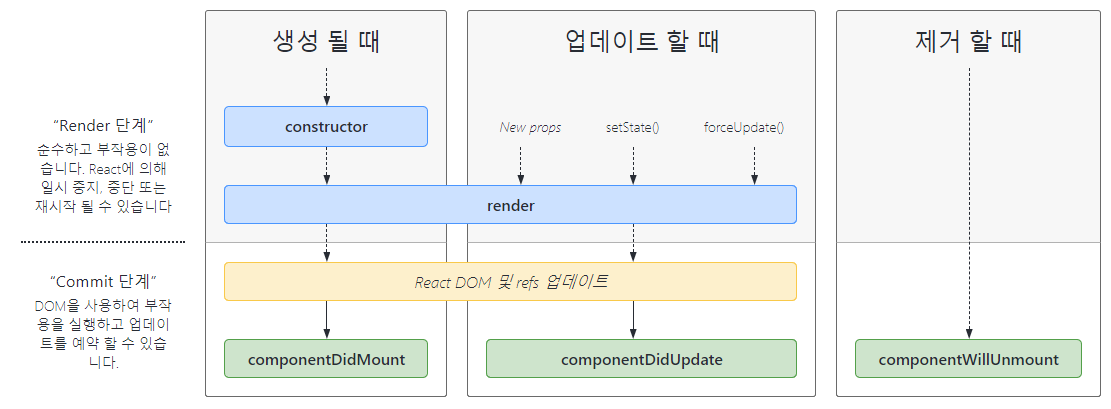
Lifecycle
모든 component는 여러가지의 생명주기 메소드(lifecycle method)를 가진다.

대표적인 것만 적어보겠다.
Mount
컴포넌트의 인스턴스가 생성되어 DOM 상에 삽입될 때에 순서대로 호출
- constructor()
component가 mount되기 전에 호출
constructor(props) {
super(props);
this.state = {date: new Date()};
}
constructor() 를 구현할 때에는 super(props)를 호출해야 한다.
* constructor() 내부에서 setState()를 호출하면 안된다.
state가 필요하다면 생성자 내에서 this.state에 초기 state 값을 할당하면 된다.
- render()
- componentDidMount()
컴포넌트가 마운트된 직후에 호출
Update
props 또는 state가 변경되면 갱신이 발생. 컴포턴트가 다시 렌더링 될 때 순서대로 호출
- componentDidUpdate()
갱신이 일어난 직후에 호출
Unmount
- componentWillUnmount()
컴포넌트가 마운트 해제되어 제거되기 직전에 호출
브라우저와 상호작용하는 작업이 필요하다면,
해당 작업을 componentDidMount()이나 다른 생명주기 메서드 내에서 수행해야 한다.
render()를 순수하게 유지해야 컴포넌트의 동작을 이해하기 쉽다.
좀 더 자세한 내용은 아래에서 확인할 수 있다.
'React' 카테고리의 다른 글
| [React] react-route-dom - Link / Link to (0) | 2021.10.30 |
|---|---|
| [React] react-router-dom - Route / Switch (0) | 2021.10.28 |
| [React] Class Components와 State (0) | 2021.10.22 |
| [React] Prop-types (0) | 2021.10.22 |
| [React] 반복되는 component 표현 - map함수 (0) | 2021.10.21 |
Comments
