| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- intersection opserver
- postcss
- 리액트
- 프로그래머스 K_Digital Training
- 프로그래머스 데브코스
- 폼 입력 바인딩
- Spacer
- KDT 프로그래머스 데브코스 프론트엔드
- vuex map
- 프로그래머스 프론트엔드 데브코스
- 다른컴퓨터에서 git사용
- netlify redirect
- git 같은계정 다른 컴퓨터
- SCSS use
- react next
- SCSS forward
- Vue
- KDT 프로그래머스
- vue 지역 컴포넌트
- vue mixin
- 프로그래머스 데브코스 프론트엔드
- flex
- vue 이벤트 수신
- nextjs사용법
- SCSS extend
- 리스트 렌더링
- 고양이 사진 검색기
- 이벤트 수식어
- SCSS import
- 쌓임맥락
- Today
- Total
혼자 적어보는 노트
프로그래머스 데브코스 TIL - Day 1 본문
✅ 학습 목차
- [Day 1] JavaScript 주요 문법 (1)
✅ 새롭게 학습한 부분
- for문에서 생기는 var의 이슈
- in operator
- 클로저
1. for문에서 생기는 var의 이슈 + setTimeout
직접 사용해 보면서 문제점을 겪어보지 않았기 때문에
var에 관련된 것이 이전부터 조금 어렵긴 했다.
var sum = 0;
for (var i = 0; i < 10; i++) {
sum += i;
}
console.log("sum:", sum);
console.log("i:", i);
// sum : 45
// i : 10
for (var i = 0; i < 5; i++) {
setTimeout(() => {
console.log(i);
}, 1000);
}
/// 5 5 5 5 5i의 값은 for루프가 끝난 후에도 값이 유지되어있다.
var으로 선언한 변수는 함수레벨 스코프를 가지고 있고 for의 경우 블록스코프이기 때문에 생기는 이슈이다.
i는 현재 전역에 선언되어있는 것과 같다.
2. in operator
언뜻 이전에 사용해본 것 같은데 머릿 속에 안들어가 있었던 in operator..😢
const arr = ["안", "녕", "하", "세", "요"];
console.log("안" in arr); // false
console.log(1 in arr); // true
const obj = { name: "Jay", age: 29 };
console.log("name" in obj); //true
console.log("Jay" in obj); //true명시된 속성이 명시된 객체에 있다면 true를 반환한다.
배열의 경우 값이 아닌 index를 통해 확인할 수 있다.
객체의 경우 해당 객체 안의 property를 확인할 수 있다.
3. 클로저
: 함수가 선언된 환경의 스코프를 기억하여 함수가 스코프 밖에서 실행될 때에도
기억한 스코프에 접근할 수 있게 만드는 것!
정의는 알고 있지만 왜? 어떻게? 가능한지 궁금했다.
function outer() {
const name = "Jay";
return function inner() {
console.log(name);
};
}
const getName = outer();// inner
getName(); // Jay
console.dir(getName);
어떻게 가능한걸까?
nner함수가 선언될 때 outer의 lexical enviroment와 함께 번들로 묶였기 때문이다.
그래서 name을 참조할 수 있는 것이다.
착각하기 쉬운 클로저?
function outer() {
const name = "Jay";
if (name) {
let nickname = "Jinist";
return function inner() {
console.log(nickname);
};
}
}
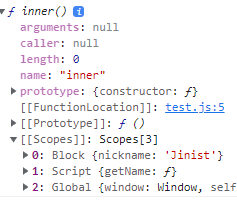
const getName = outer();
getName(); // inner
console.dir(getName);외부함수 안의 내부함수를 리턴하고 그 리턴된 함수가
외부함수 내부에 있는 변수를 참조하면 무조건 클로저라고 생각했었다.😂
하지만 아래를 보면 inner는 클로저라고 선언되어있지 않다.

클로저는 내부에 선언된 함수가 외부함수의 지역변수를 참조할 때만 클로저라고 선언된다.
✍ 느낀점
첫 주는 자바스크립트의 주요 문법들을 하나씩 간단하게 정리가는 식의 강의이다.
내가 어디까지 알고 있고 어떤 부분에서 헷갈려하는지 다시 한번 짚게 되었다.
클로저 강의를 보며 "이게 왜 이렇게 실행이 되었었지?" 하면서 검색을 통해
기억 저편에 있던 것을 다시 끌어왔다..
이해 자체를 완벽하게 하지 못해서 머리속에 저장을 제대로 못했던 것에 가까웠긴 한데
사실 아직도 클로저를 다양하게 응용하는 예제를 보면 어렵다고 느껴진다.
어제보다 조금 더 이해하게 되었으니 언젠간 전부 이해하게 될 거라고 생각한다👊
참고:
'스터디' 카테고리의 다른 글
| 프로그래머스 데브코스 TIL - Day 3 (0) | 2022.03.23 |
|---|---|
| 프로그래머스 데브코스 TIL - Day 2 (0) | 2022.03.22 |
| 프로그래머스 자바스크립트 스터디 - mission4 / 마지막 후기 (0) | 2022.02.22 |
| 프로그래머스 자바스크립트 스터디 - mission3 (0) | 2022.02.08 |
| 프로그래머스 자바스크립트 스터디 - mission2 (0) | 2022.01.24 |



