| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- Vue
- vue mixin
- KDT 프로그래머스
- react next
- vuex map
- 프로그래머스 데브코스
- 다른컴퓨터에서 git사용
- 리스트 렌더링
- netlify redirect
- 폼 입력 바인딩
- KDT 프로그래머스 데브코스 프론트엔드
- SCSS forward
- vue 이벤트 수신
- SCSS use
- intersection opserver
- 이벤트 수식어
- 리액트
- 프로그래머스 프론트엔드 데브코스
- Spacer
- 쌓임맥락
- 프로그래머스 K_Digital Training
- SCSS import
- flex
- git 같은계정 다른 컴퓨터
- 고양이 사진 검색기
- SCSS extend
- 프로그래머스 데브코스 프론트엔드
- postcss
- nextjs사용법
- vue 지역 컴포넌트
- Today
- Total
혼자 적어보는 노트
[Javascript] 제너레이터(generator) 이해해보기 본문
redux saga를 학습하기전에 예시 코드를 만들어가며 제너레이터에 대해 이해를 해보려고 한다.
제너레이터 함수
일반 함수는 값이나 함수를 반환하지만
제너레이터는 필요에 따라 여러개의 값을 하나씩 반환할 수 있다.
제너레이터 함수는 function*을 사용하여 생성한다.
📗 예시
const gen = function* () {
yield 1;
yield 2;
return 3;
};
const generator = gen();
console.log(generator.next());
console.log(generator.next());
console.log(generator.next());
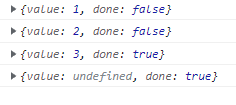
console.log(generator.next());📑 결과

제너레이터는 특별한 객체를 반환하며 next()와 함께 사용한다.
next()를 호출하면 가까운 yield문을 만날 때 까지 실행한다.
next()는 value와 done의 값을 반환한다.
value : yield와 함께 반환한 값
done : 함수내부의 코드실행이 끝났는지의 여부를 나타낸다.
return을 사용하면 반환한 값이 value에 담기며 done이 true가 되며
함수가 종료되었음을 알 수 있다.
📗 예시
const gen = function* () {
console.log(1);
yield;
console.log(2);
yield;
console.log(3);
yield "끝";
};
const generator = gen();
console.log(generator.next());
console.log(generator.next());
console.log(generator.next());
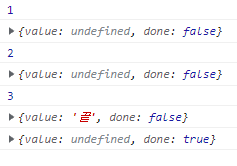
📑 결과

제너레이터는 yield를 만나면 멈추고 멈춘 곳을 기억한다.
yield 뒤에 값을 입력하면 value에 담긴다.
제너레이터는 함수가 끝난 상태에서 다시 호출하면 done의 값이 true가 된다.
제너레이터는 이터러블이다
📗 예시
const gen = function* () {
yield 1;
yield 2;
return 3;
};
const generator = gen();
console.log(...generator);
// 1 2spread연산자를 사용할 경우 yield의 값들이 출력되며
return의 값은 출력되지 않는다.
제너레이터 안의 while(true)
let i = 0;
const gen = function* () {
while (true) {
yield i++;
}
};
const generator = gen();
console.log(generator.next());
console.log(generator.next());
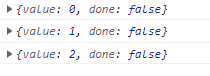
console.log(generator.next());📑 결과

보통 while문에서 true를 적을 경우 while문 안의 코드가 계속 반복되어 결국 멈추게되지만
위와 같이 제너레이터에서 while의 조건을 true로 작성 후 next()를 실행하면
done이 true가 되지 않고 호출할 때마다 값을 보여준다.
외부에서 yield에 값 전달
📗 예시
const gen = function* () {
let name = yield "이름을 입력해주세요";
console.log(name);
let age = yield "나이를 입력해주세요";
console.log(age);
};
const generator = gen();
console.log(generator.next().value);
console.log(generator.next("jay").value);
console.log(generator.next(29).done);
📑 결과

첫 번째 next()가 호출되면 제너레이터의 실행이 시작되고
첫번째 yield의 값인 "이름을 입력해주세요"를 value로 보낸다.
두 번째 next()를 호출하면 "jay"이 제너레이터 안으로 들어가서 name에 담기게되고
console.log(name) 을 출력하고 두 번째 yield의 값인 "나이를 입력해주세요"를 value로 보낸다.
세 번째 next()를 29라는 값과 함께 호출하면 두번째 yield 아래의 코드가 실행되고
true로 변한 done을 출력하게된다.
참고: https://ko.javascript.info/generators
'Javascript' 카테고리의 다른 글
| 데브매칭 연습 - 쇼핑몰 SPA (0) | 2022.08.24 |
|---|---|
| 데브매칭 연습 - 프로그래밍 언어 검색기 (0) | 2022.08.23 |
| [Javascript] spread 연산자의 이점 / 객체의 참조 값 (0) | 2022.03.04 |
| [Javascript] 날짜 및 시간 변환 (0) | 2022.02.27 |
| [Javascript] 배열(Array)을 객체(object)처럼 사용? (0) | 2022.02.21 |




