| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
- Spacer
- flex
- vue 이벤트 수신
- vue mixin
- vuex map
- 프로그래머스 K_Digital Training
- postcss
- 쌓임맥락
- SCSS use
- Vue
- git 같은계정 다른 컴퓨터
- 리스트 렌더링
- react next
- intersection opserver
- 프로그래머스 프론트엔드 데브코스
- SCSS import
- KDT 프로그래머스 데브코스 프론트엔드
- 폼 입력 바인딩
- 이벤트 수식어
- KDT 프로그래머스
- 프로그래머스 데브코스
- SCSS extend
- nextjs사용법
- 리액트
- vue 지역 컴포넌트
- 프로그래머스 데브코스 프론트엔드
- SCSS forward
- netlify redirect
- 고양이 사진 검색기
- 다른컴퓨터에서 git사용
- Today
- Total
혼자 적어보는 노트
[React] 반복되는 component 표현 - map함수 본문
데이터에 따른 반복되는 Component 표현 - map()
반복되는 component를 렌터링 하기 위해서는 javascript의 내장 함수인 map()을 사용한다.
map함수는 파라미터로 전달된 함수를 사용해 원하는 규칙에 따라 변한한 다음 새로운 배열을 생성하는 함수이다.
const fruitList = [
{
name: "orange",
price: "2,000"
},
{
name: "apple",
price: "3,000"
},
{
name: "grape",
price: "4,000"
},
{
name: "banana",
price: "5,000"
}
]fruitList라는 간단한 object를 만들어 보았다.
이 fruitList의 데이터를 토대로 javascript의 map()함수를 이용하여 반복되는 component를 렌더링을 할 수 있다.
function Fruit({name, price}) {
return (
<div>
<h2>Fruit name : {name}</h2>
<p>{price}원</p>
</div>
)
}
function App() {
return (
<div>
{fruitList.map((item)=> (
<Fruit name={item.name} price={item.price} />
))}
</div>
);
}map에서는 콜백 함수를 function과 화살표함수로 사용할 수 있는데
function에서는 중괄호{}와 return()을 해줘야하며 화살표 함수는 소괄호()를 사용하면 된다.

이렇게 map()을 사용하여 받은 데이터를 가지고 연속적으로 표현할 수 있다.
Warning: Each child in a list should have a unique "key" prop.
하지만 그냥 사용 시에는 고유한 키를 설정해달라는 위와 같은 경고메세지를 볼 수 있다.
React에서 key란,
렌더링 시 어떤 변화가 일어났는지 빠르게 알아내기 위해 사용한다.
key가 설정되지 않는다면 순차적으로 비교하기 때문에 key가 없을 때 보다 속도가 느리다.
key값은 컴포넌트 props를 설정하는 것 처럼 설정하면 된다.
key 값은 유일해야 하며, 데이터가 가진 고유의 값을 key값으로 설정 해야 한다.
function App() {
return (
<div>
{fruitList.map((item, index)=> (
<Fruit key={index} name={item.name} price={item.price} />
))}
</div>
);
}이렇게 index를 이용하여 key값을 처리 할 수는 있지만,
index를 key로 사용한다면 배열이 변경 될 경우 문제가 생길 수 있다.
const fruitList = [
{
id: 1,
name: "orange",
price: "2,000"
},
{
id: 2,
name: "apple",
price: "3,000"
},
{
id: 3,
name: "grape",
price: "4,000"
},
{
id: 4,
name: "banana",
price: "5,000"
}
]
function App() {
return (
<div>
{fruitList.map((item)=> (
<Fruit key={item.id} name={item.name} price={item.price} />
))}
</div>
);
}이렇게 id값을 이용하여 key값을 할당해 주는 방법도 있다.
+

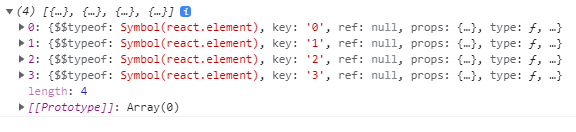
원래는 javascript에서는 map사용시 배열로 리턴되야 하는게 맞는데 console.log로 map함수 확인 시
이상한 코드가 나타남을 볼 수 있다. react의 기능으로 이 배열들을 component화 시켜서 노출해 주는 것 같다.
'React' 카테고리의 다른 글
| [React] Class Components와 State (0) | 2021.10.22 |
|---|---|
| [React] Prop-types (0) | 2021.10.22 |
| [React] props에 대한 이해 (0) | 2021.10.21 |
| [React] JSX와 Component에 대한 이해 (+ Fragments) (0) | 2021.10.20 |
| [React] 리액트 세팅과 리액트 동작 방식에 대한 이해 (0) | 2021.10.19 |

